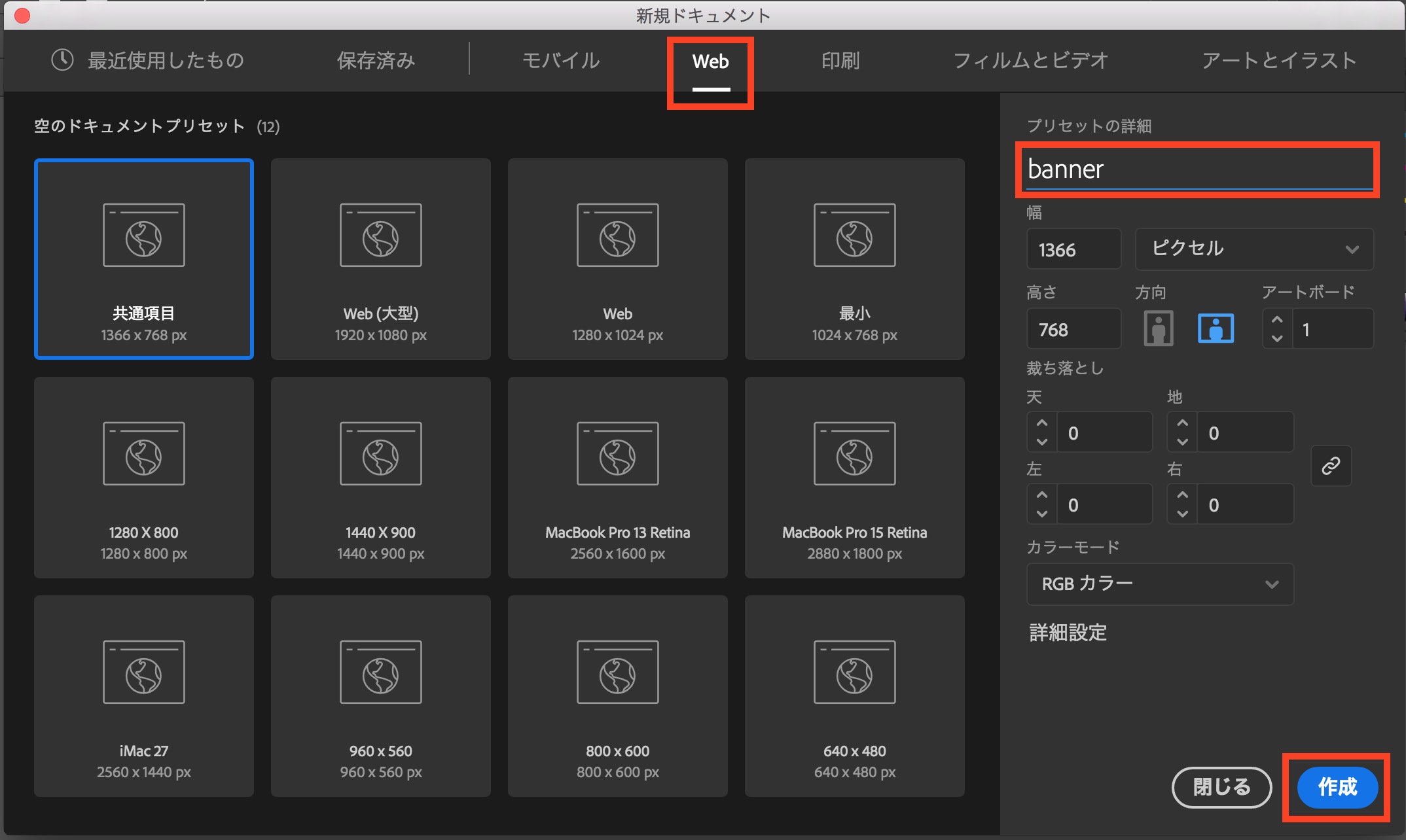
手順1:アートボードを作成
「ファイルタブ→新規」からアートボードを作成します。
Webを選択し、名前を「banner」にし、作成をします。

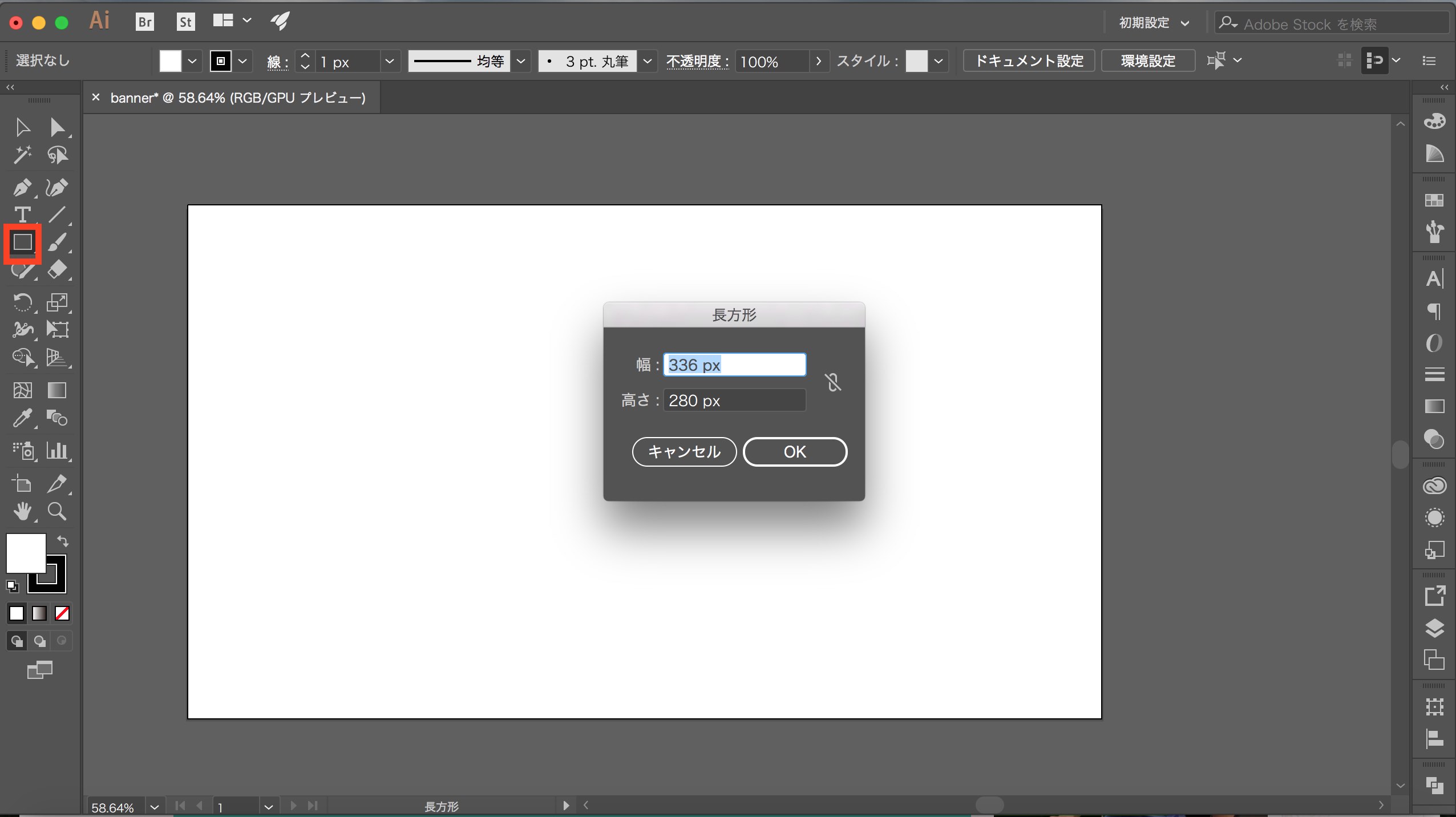
手順2:長方形ツールから長方形を作成
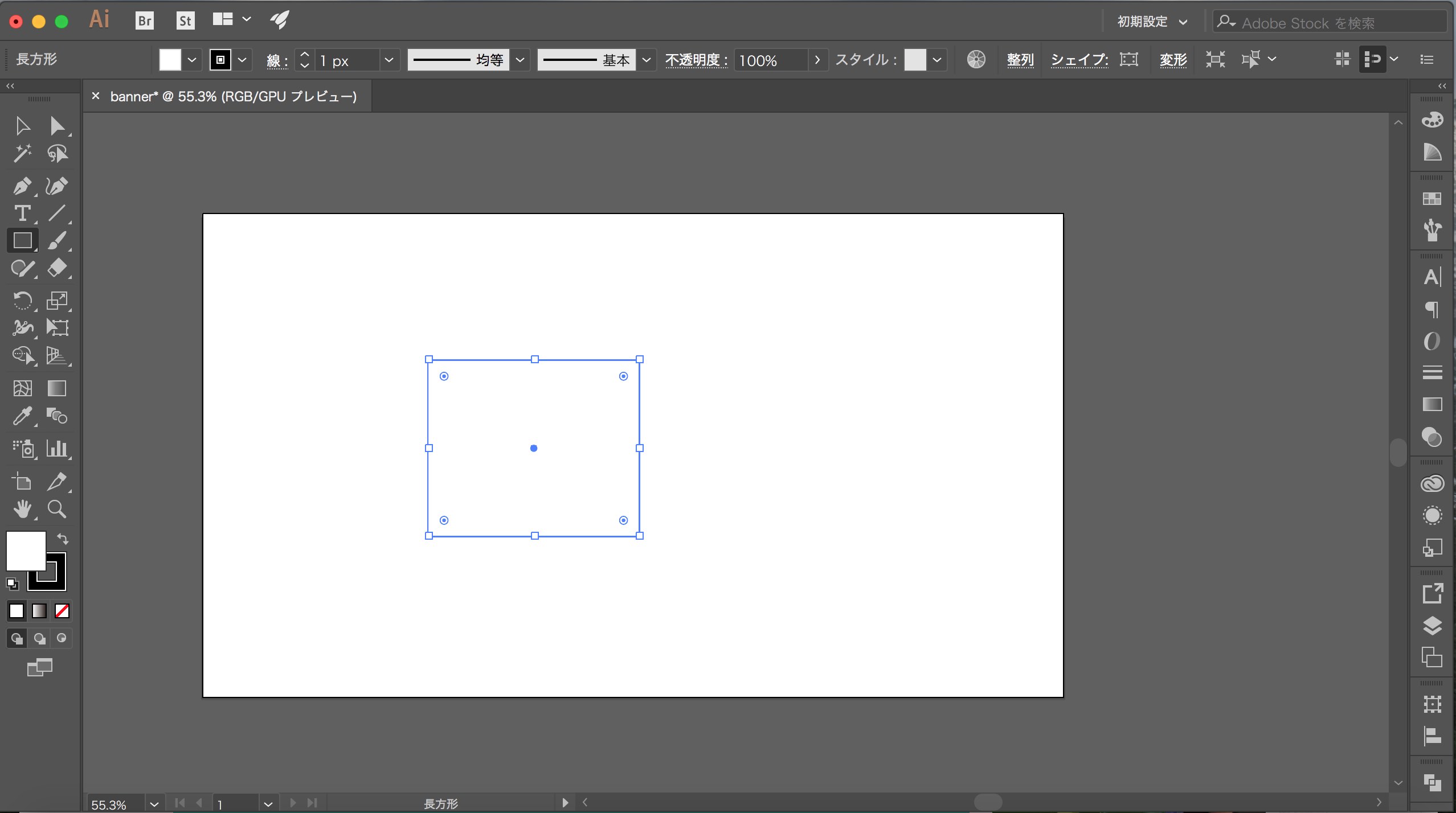
長方形ツールから長方形を作成します。幅336px、高さを280pxに設定します。

長方形が作成されました。

手順3:長方形にパターンを適用させる
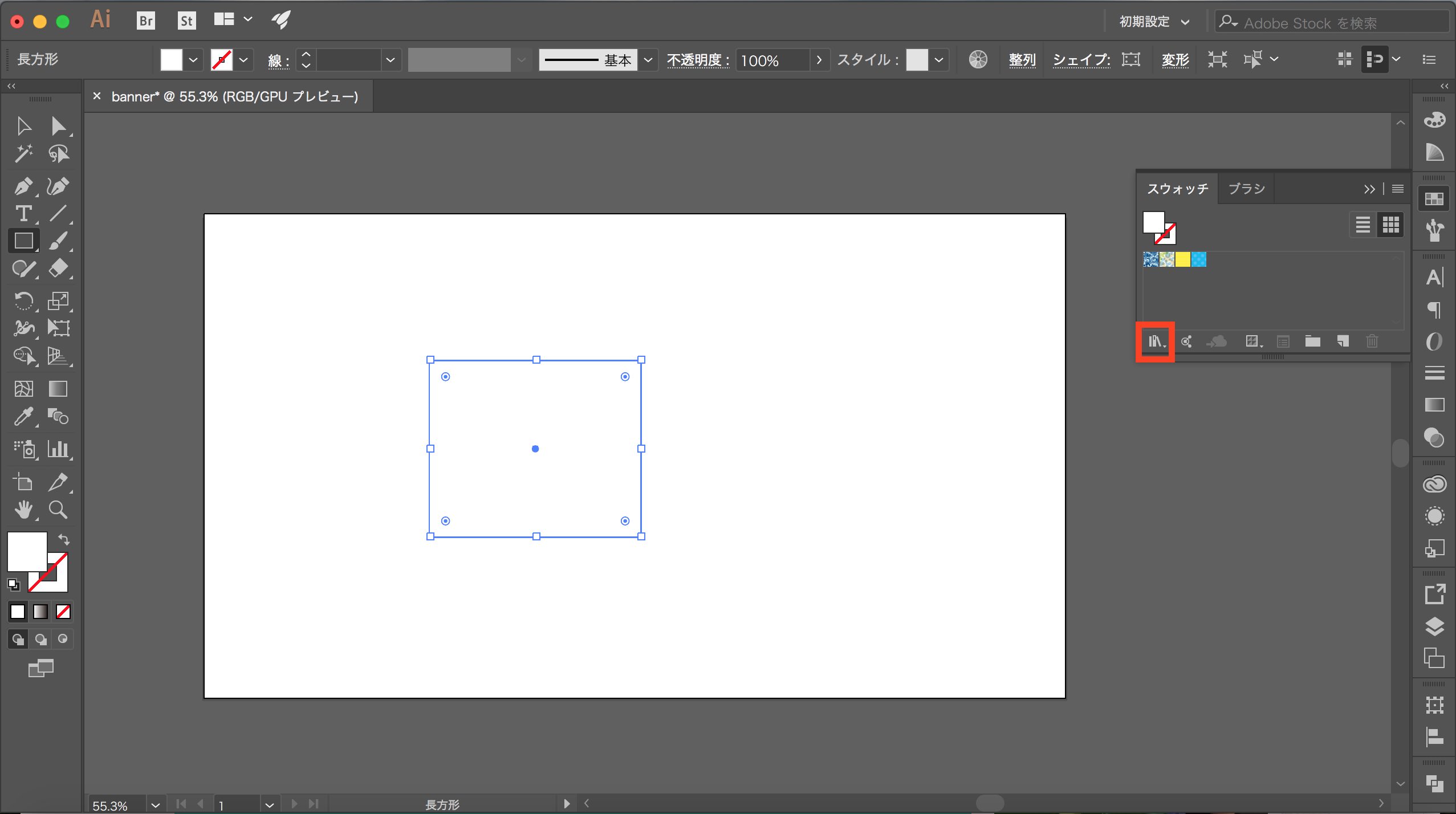
作成した長方形を選択し、スウォッチウインドウからスウォッチライブラリを開きます。スウォッチとは、色の種類や濃淡、グラデーション、パターンに名前を付けたもので、何回も使うものは設定をしておくと楽です。

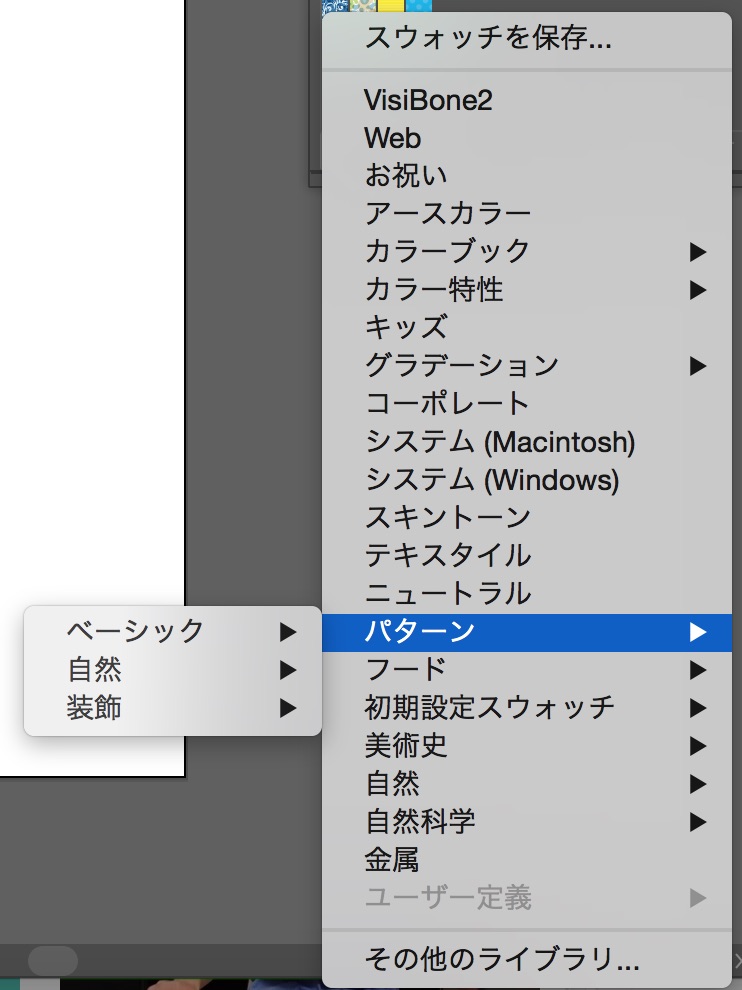
「パターン→ベーシック→ベーシック_点」を選択します。

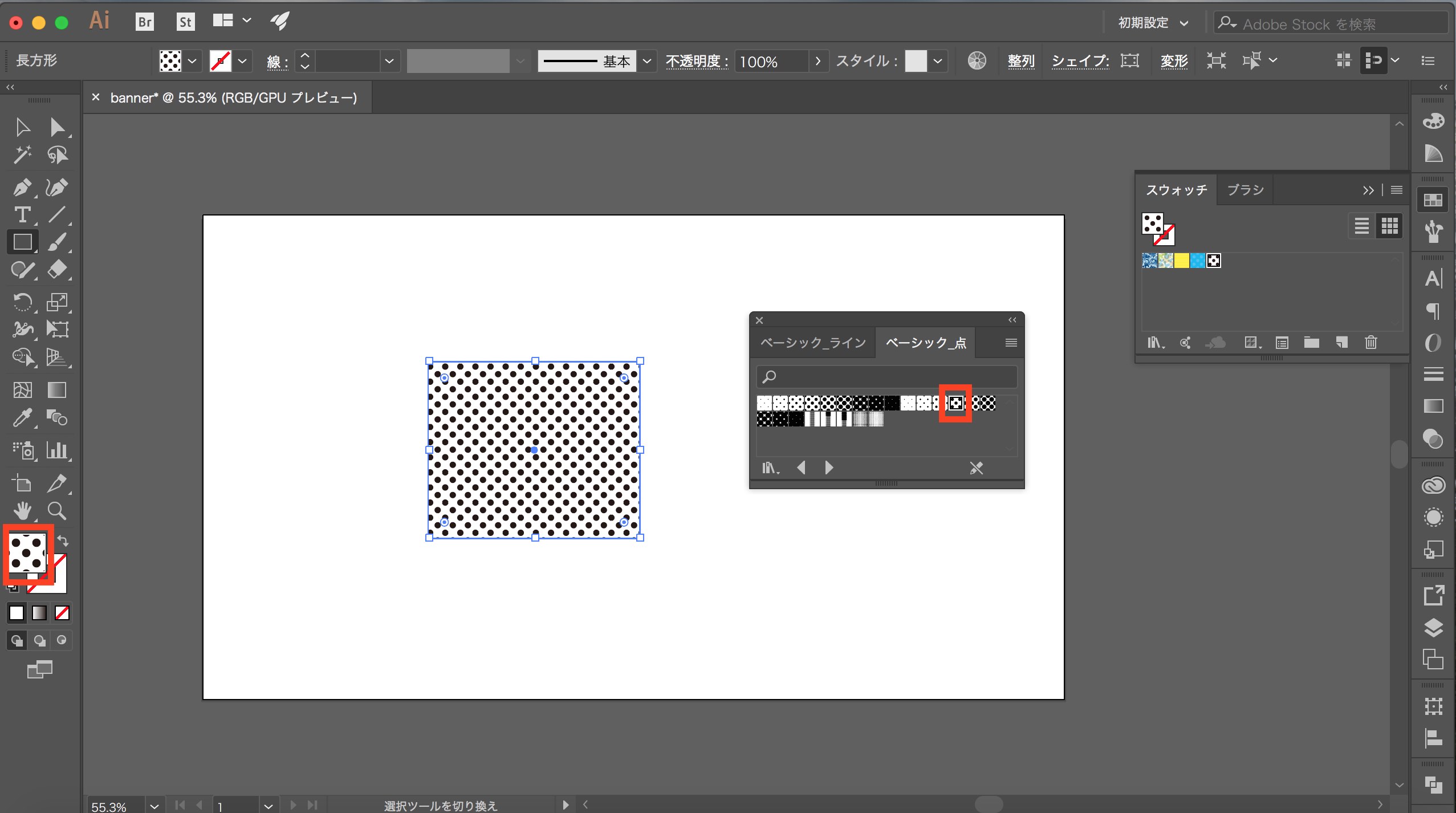
任意のパターンを選択します。

手順4:パターンを編集する
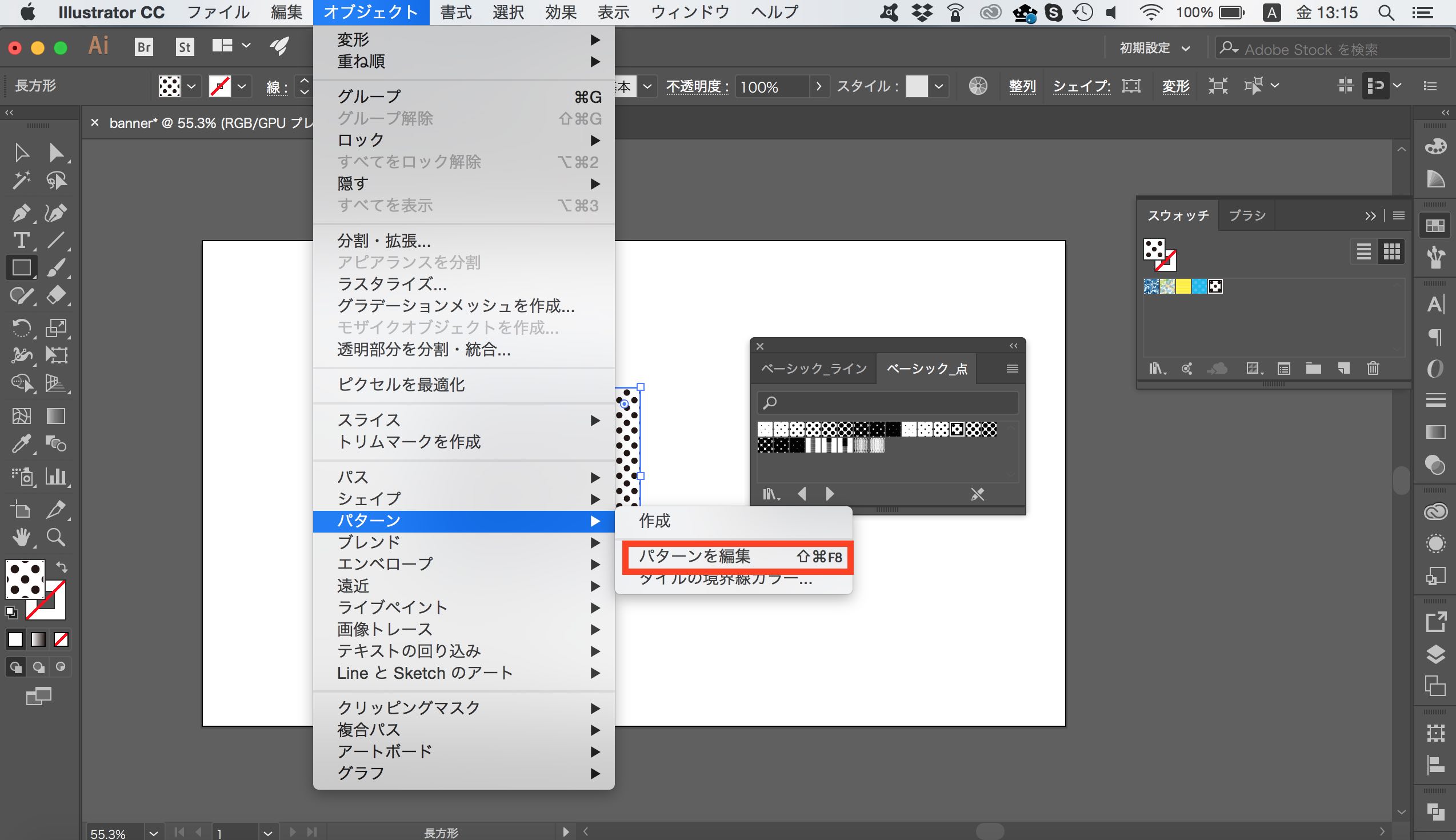
「オブジェクト→パターン→パターンを編集」を選択します。

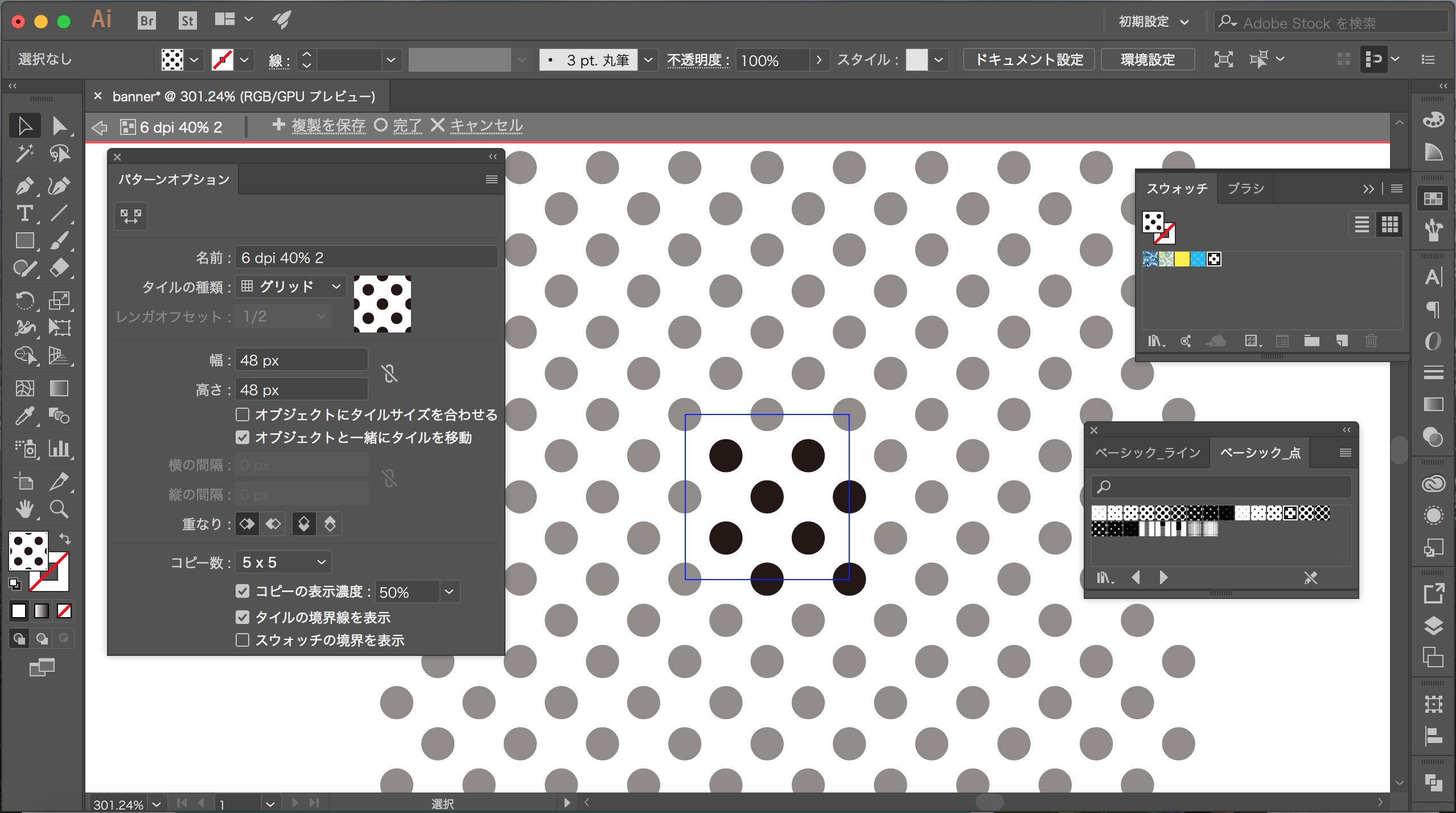
パターン編集画面が表示されます。

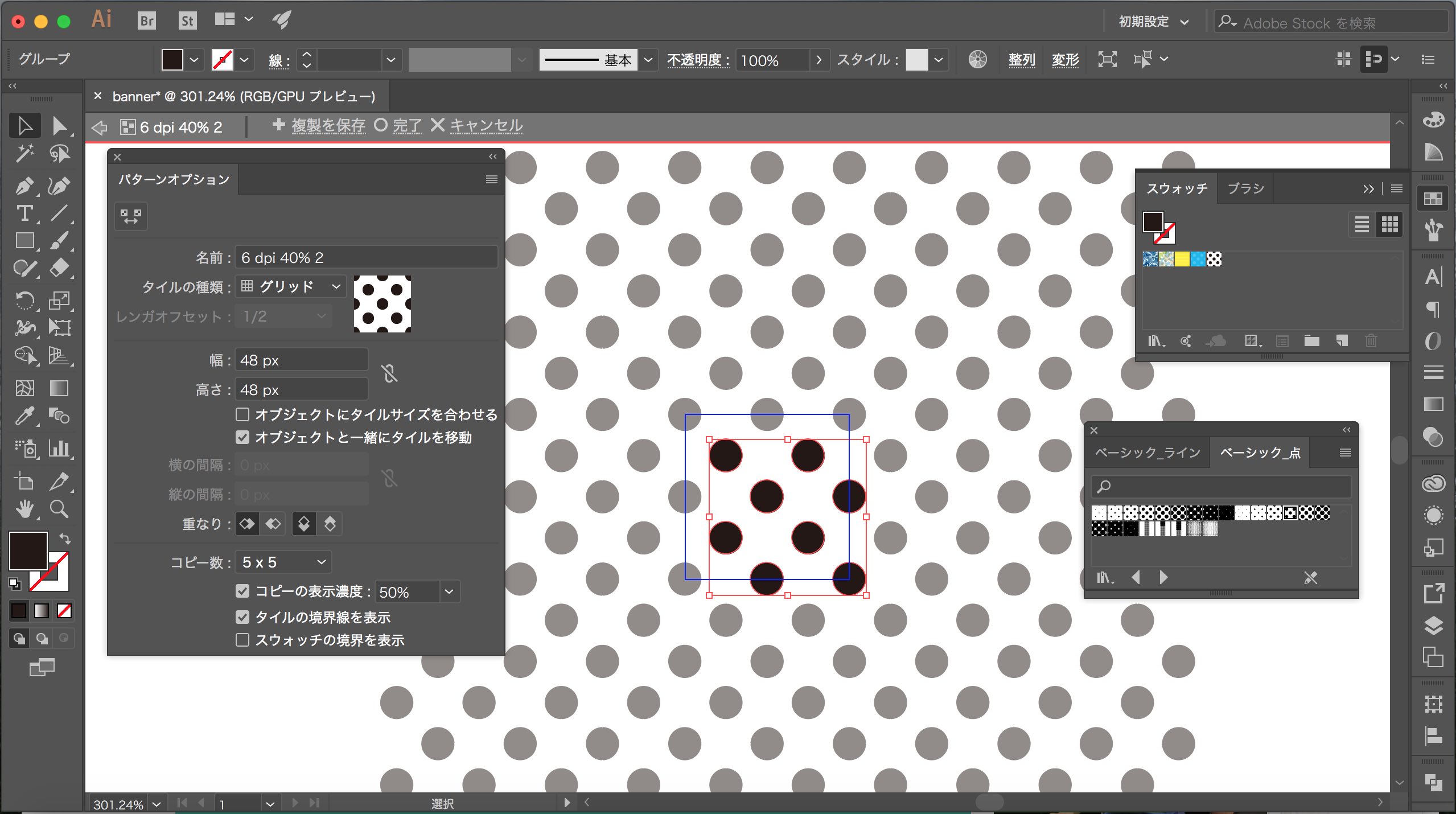
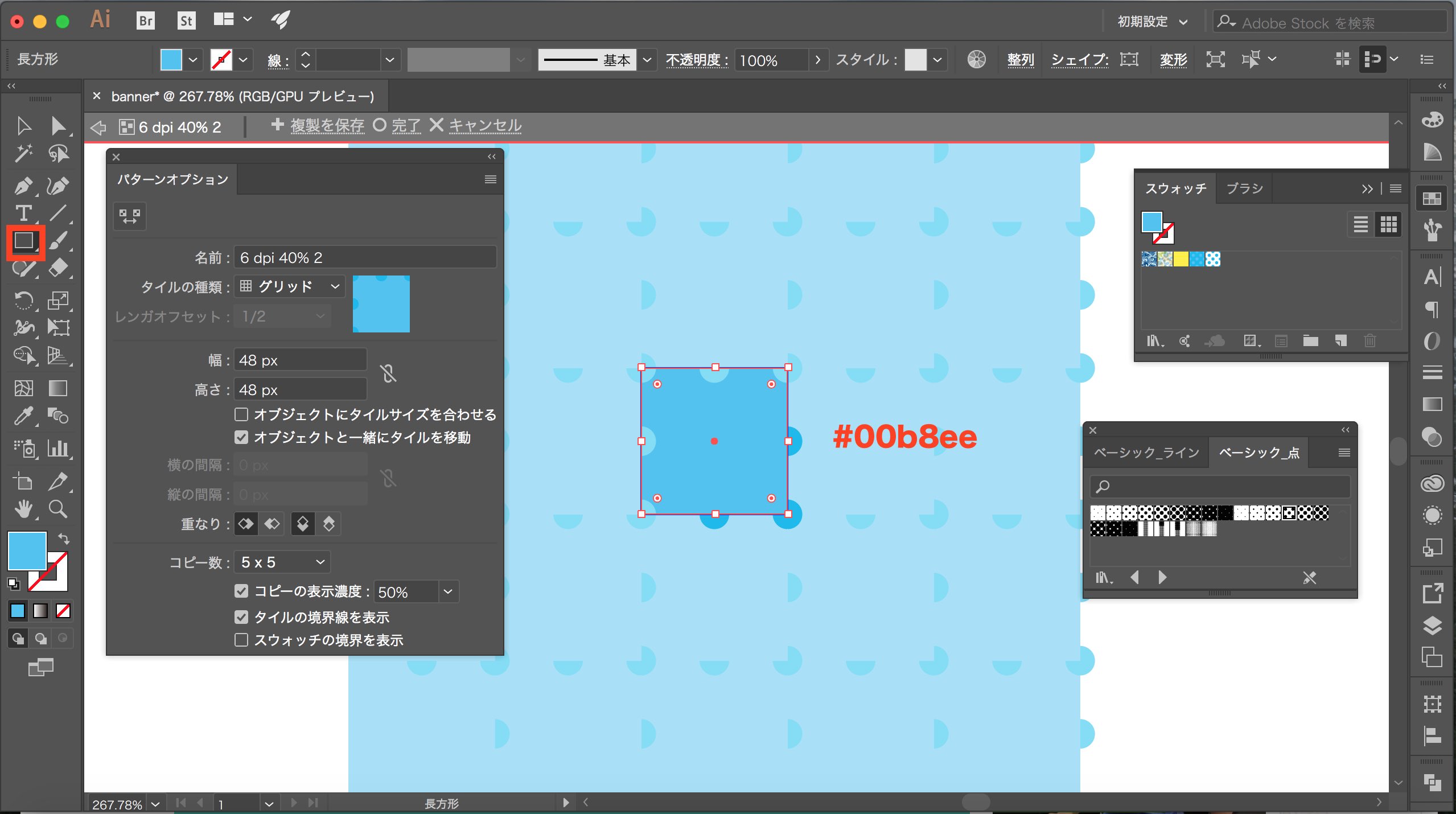
選択ツールで濃い色のドットを全て選択します。

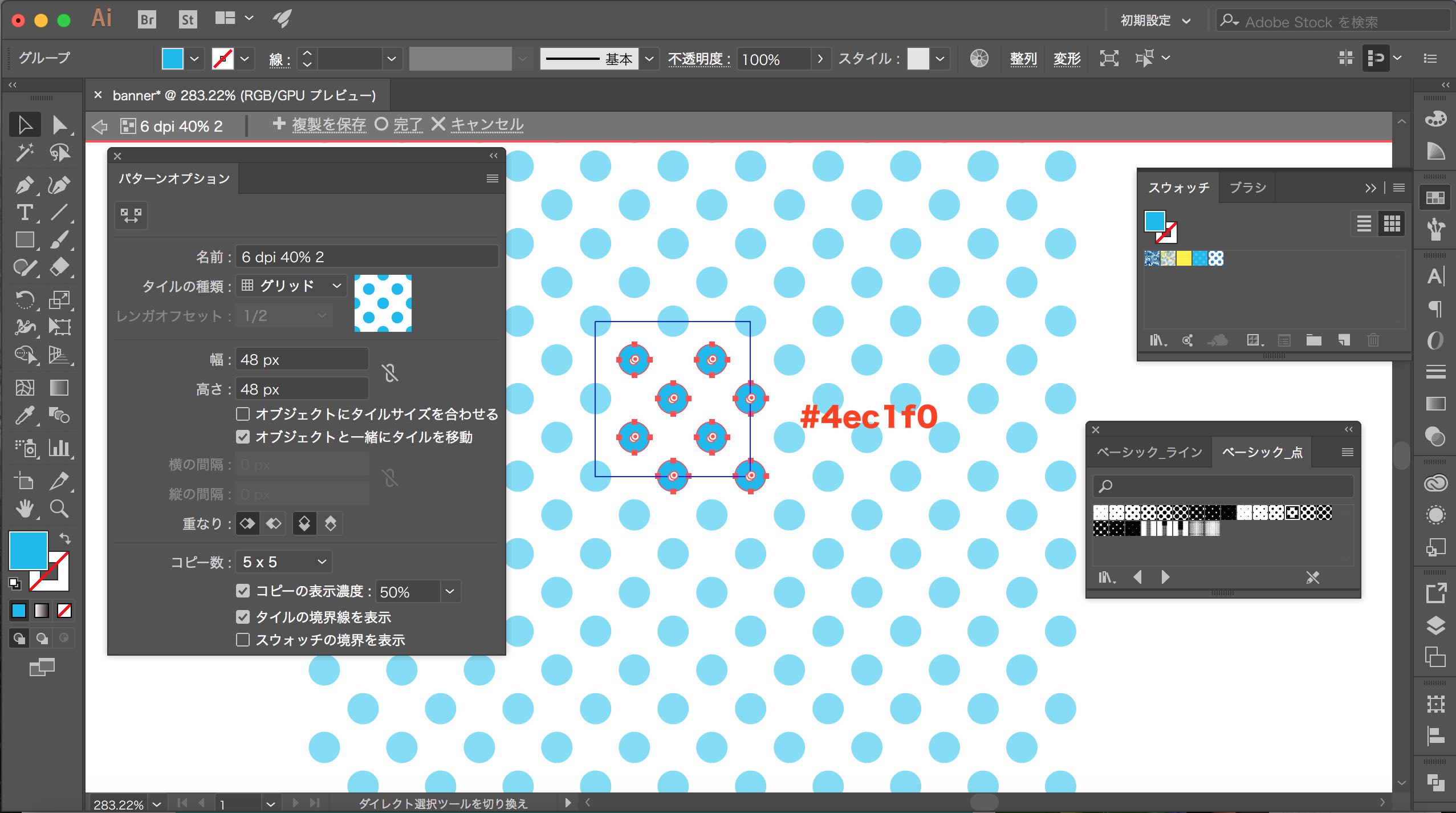
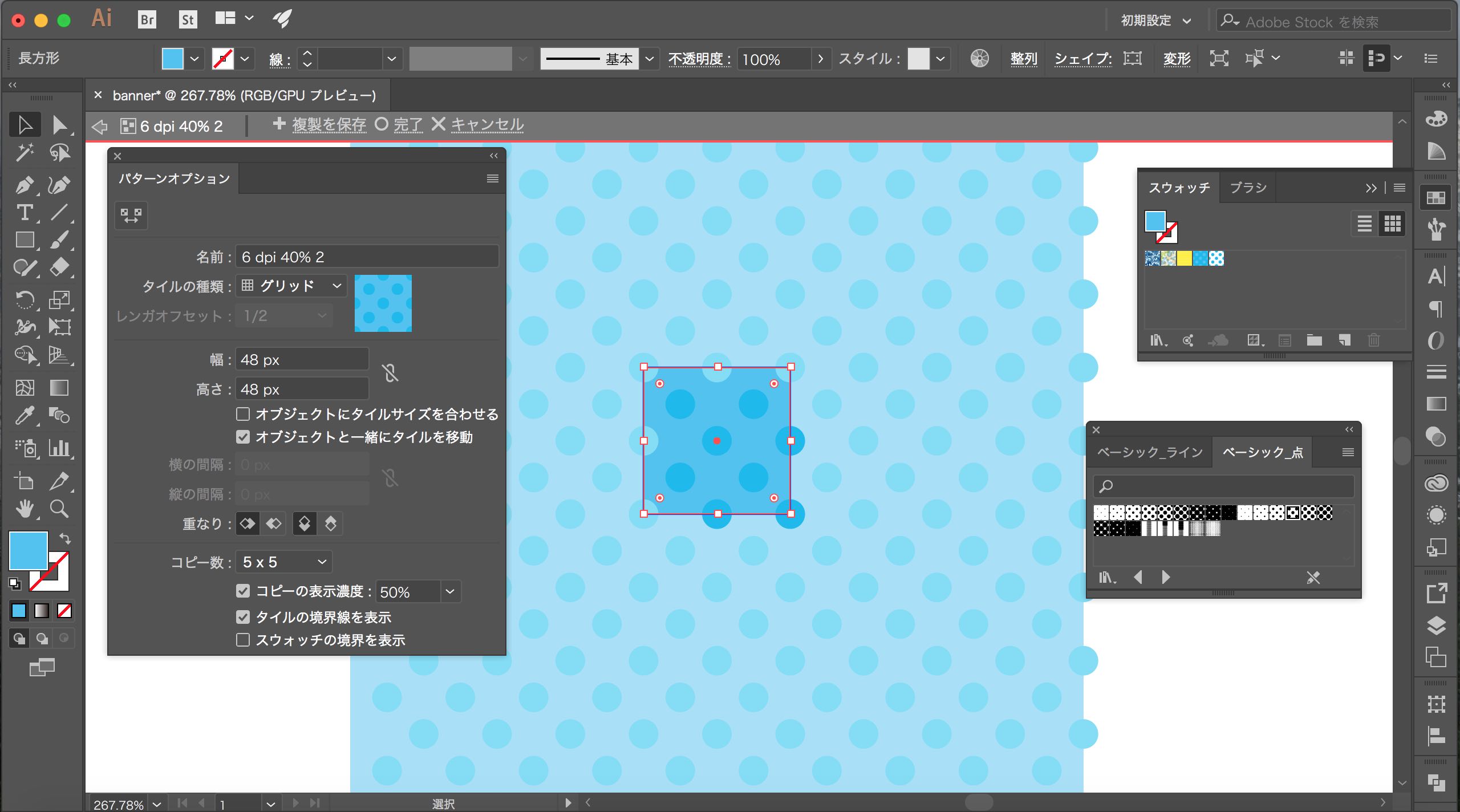
色を#4ec1f0に変更します。

長方形ツールを使って、背景を作ります。色を#00b8eeに設定します。

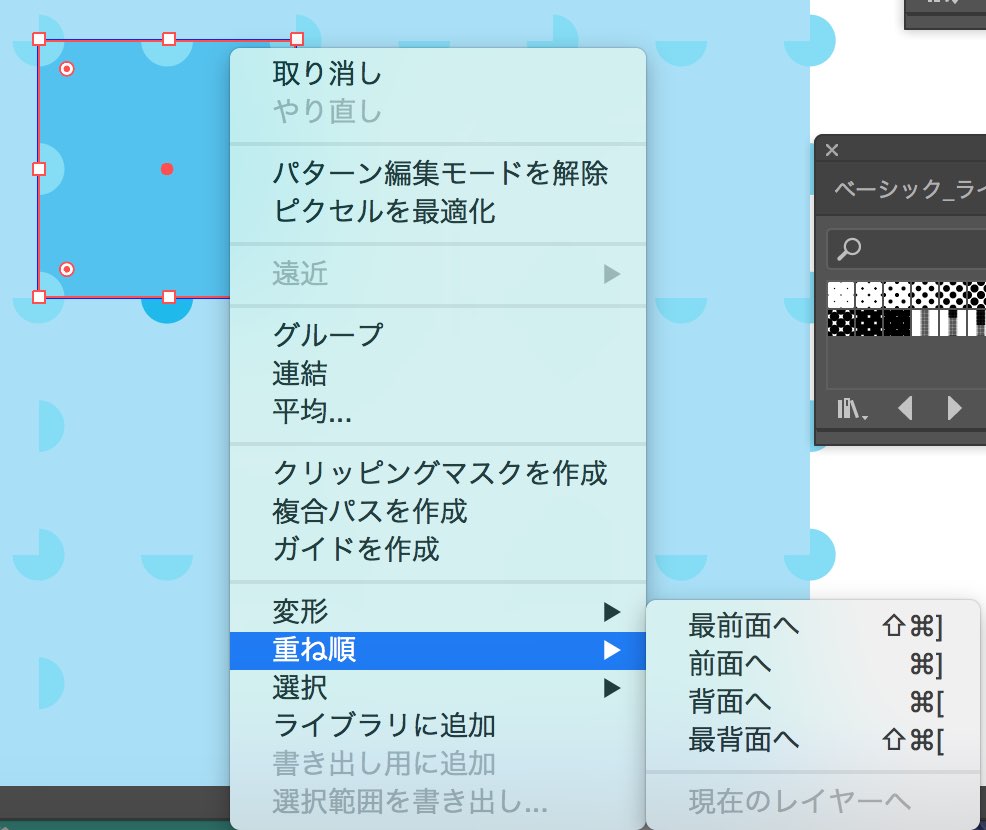
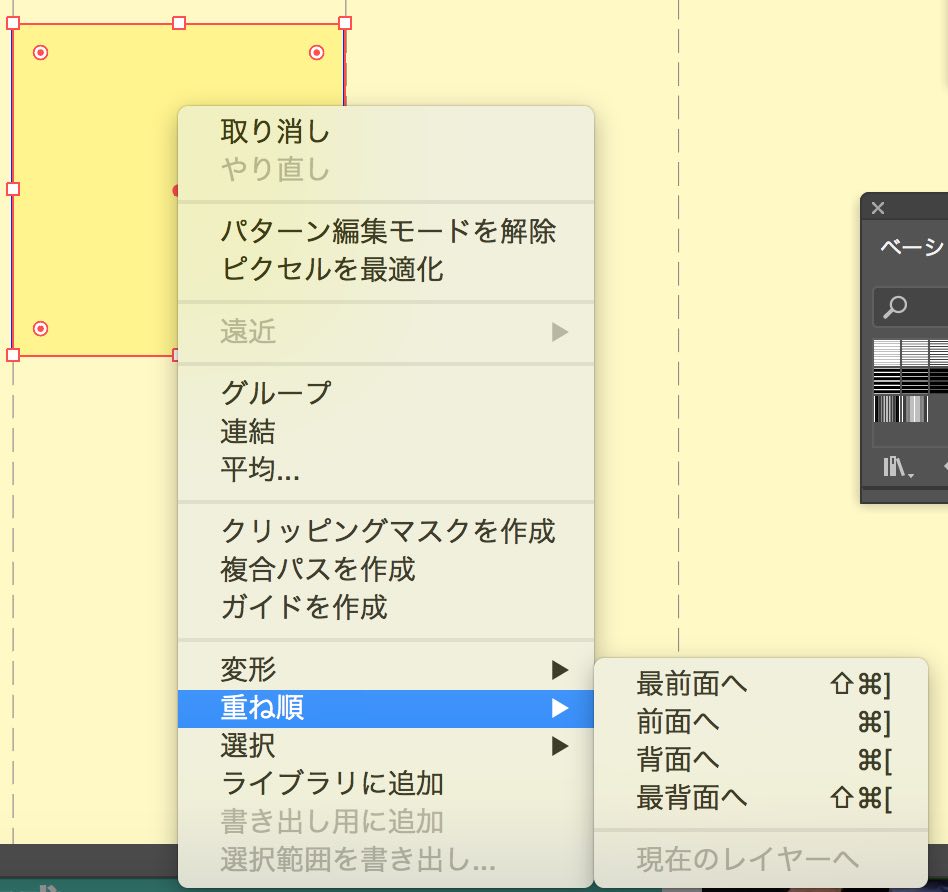
重ね順を背景を背面に変更します。


完了を選択します。

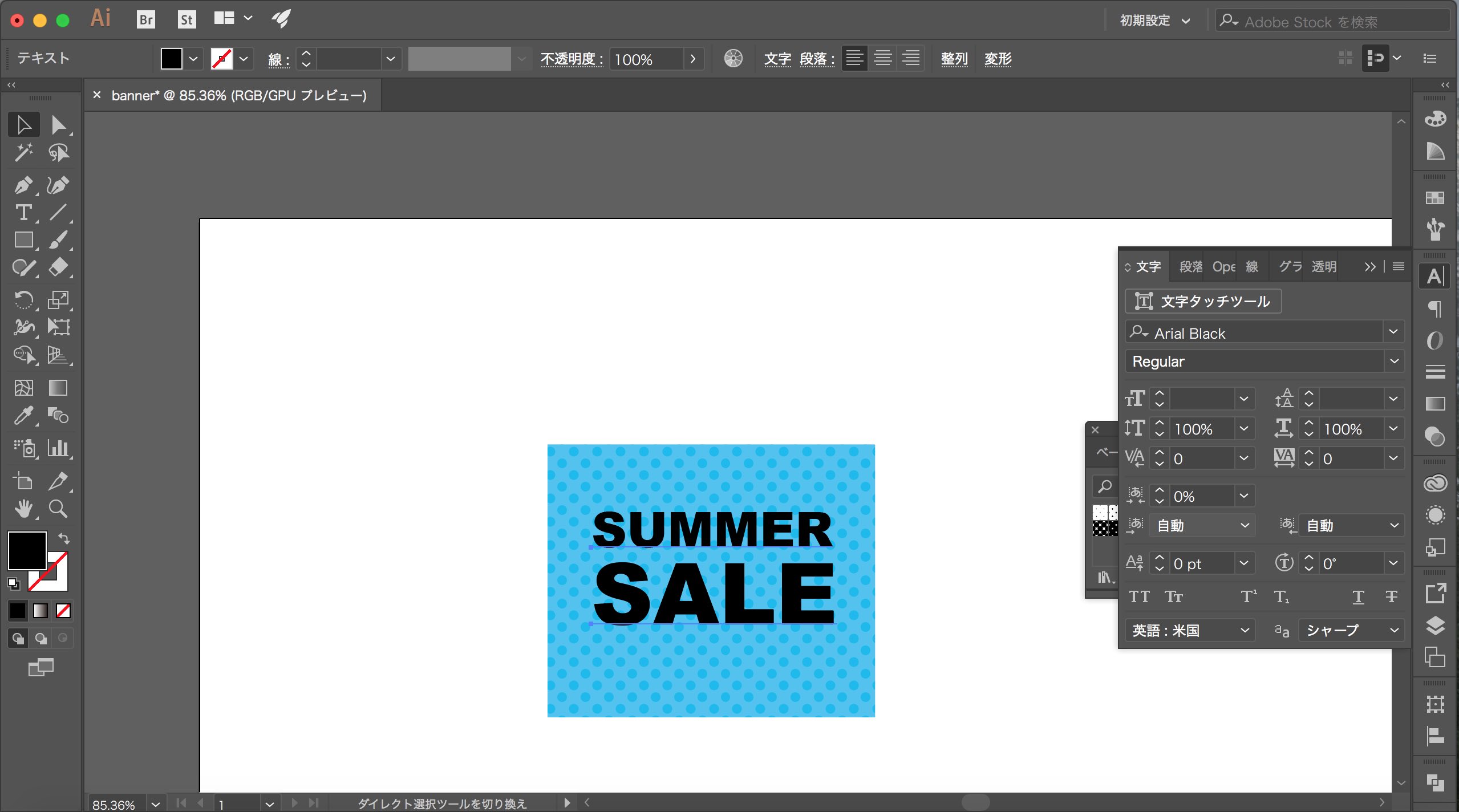
手順5:文字を入れ、同様にパターンを設定
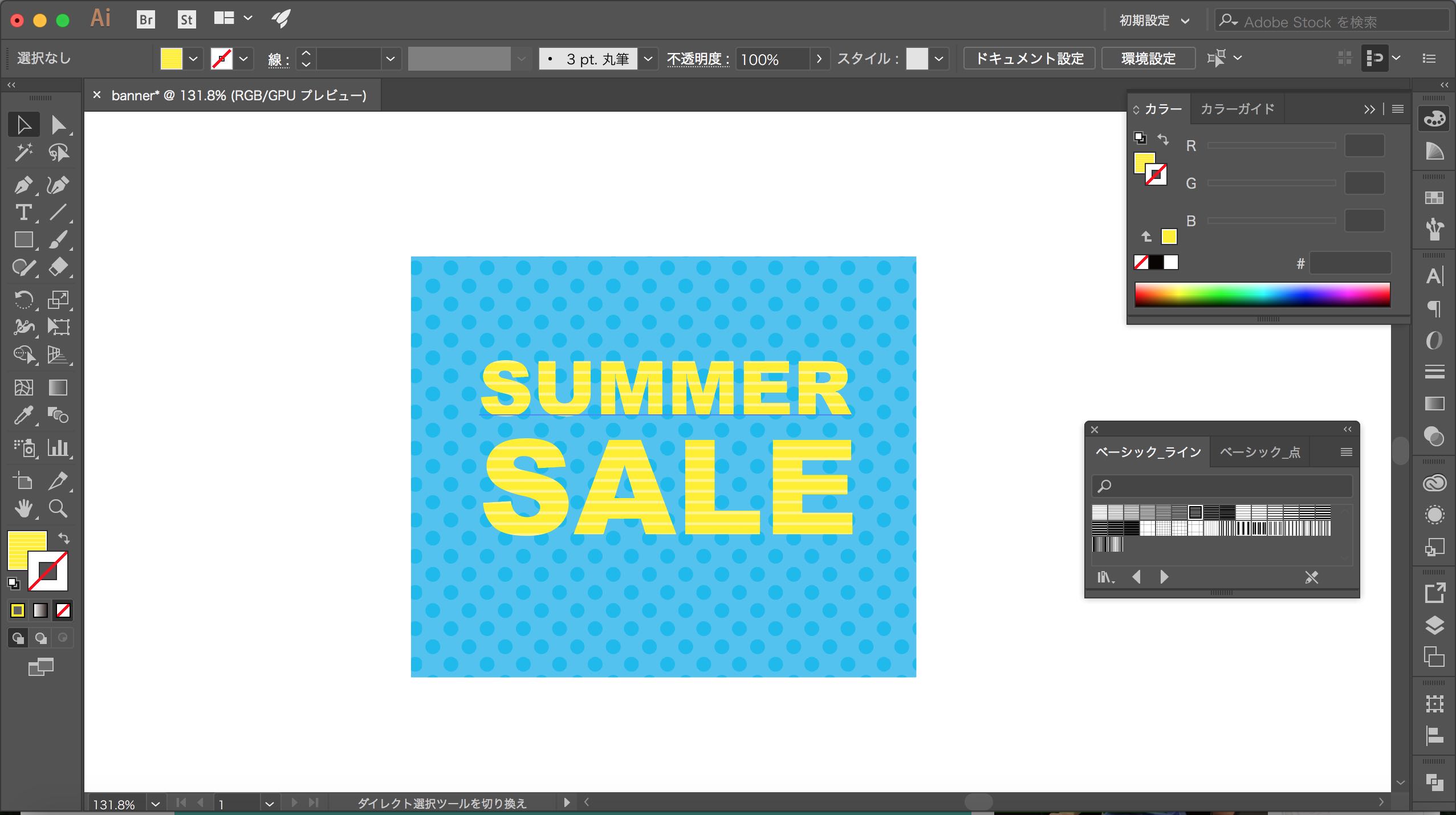
文字を入力します。フォントを「Arial Black」に設定します。

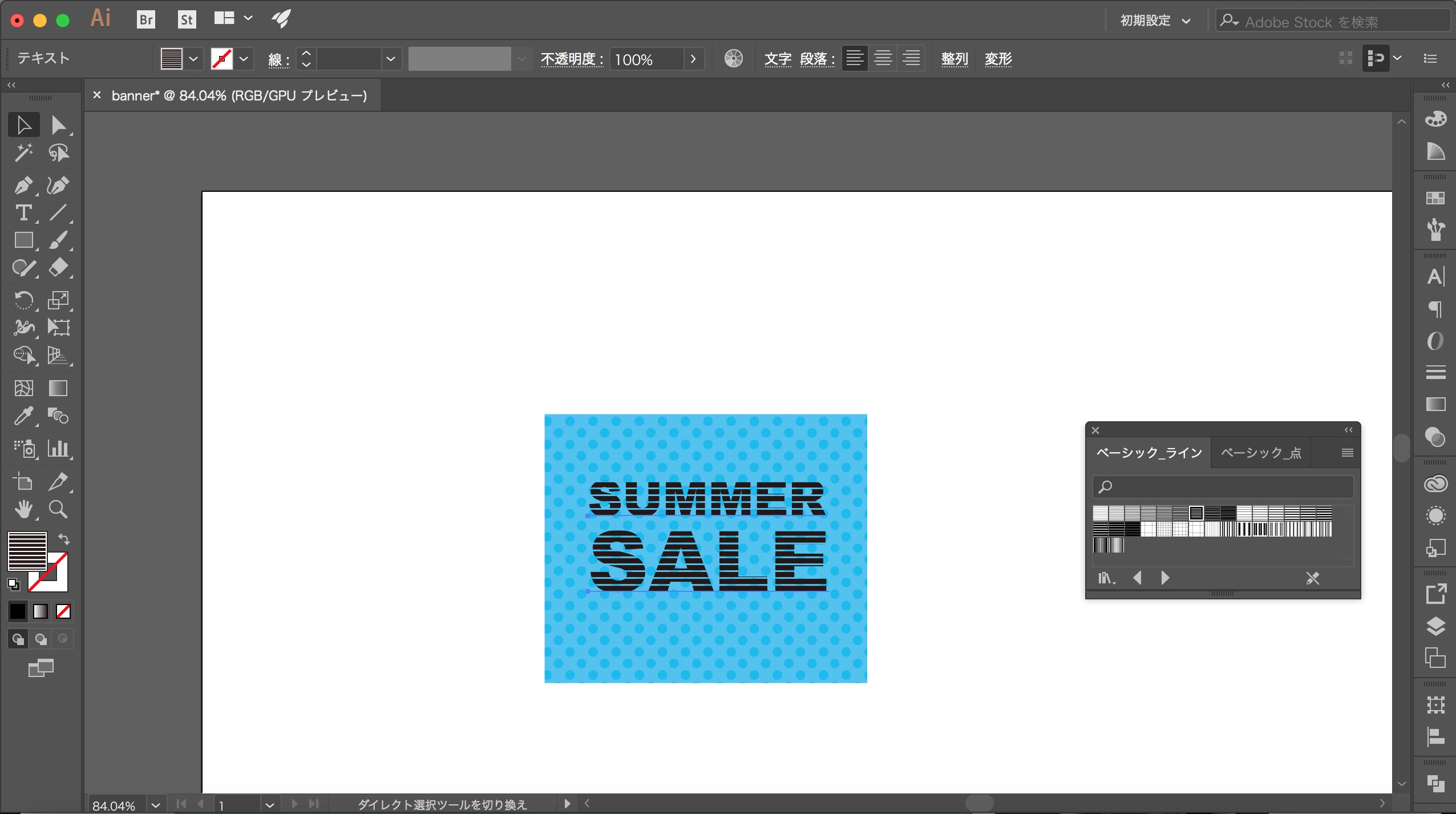
ベーシック_ラインから任意のパターンを選択します。

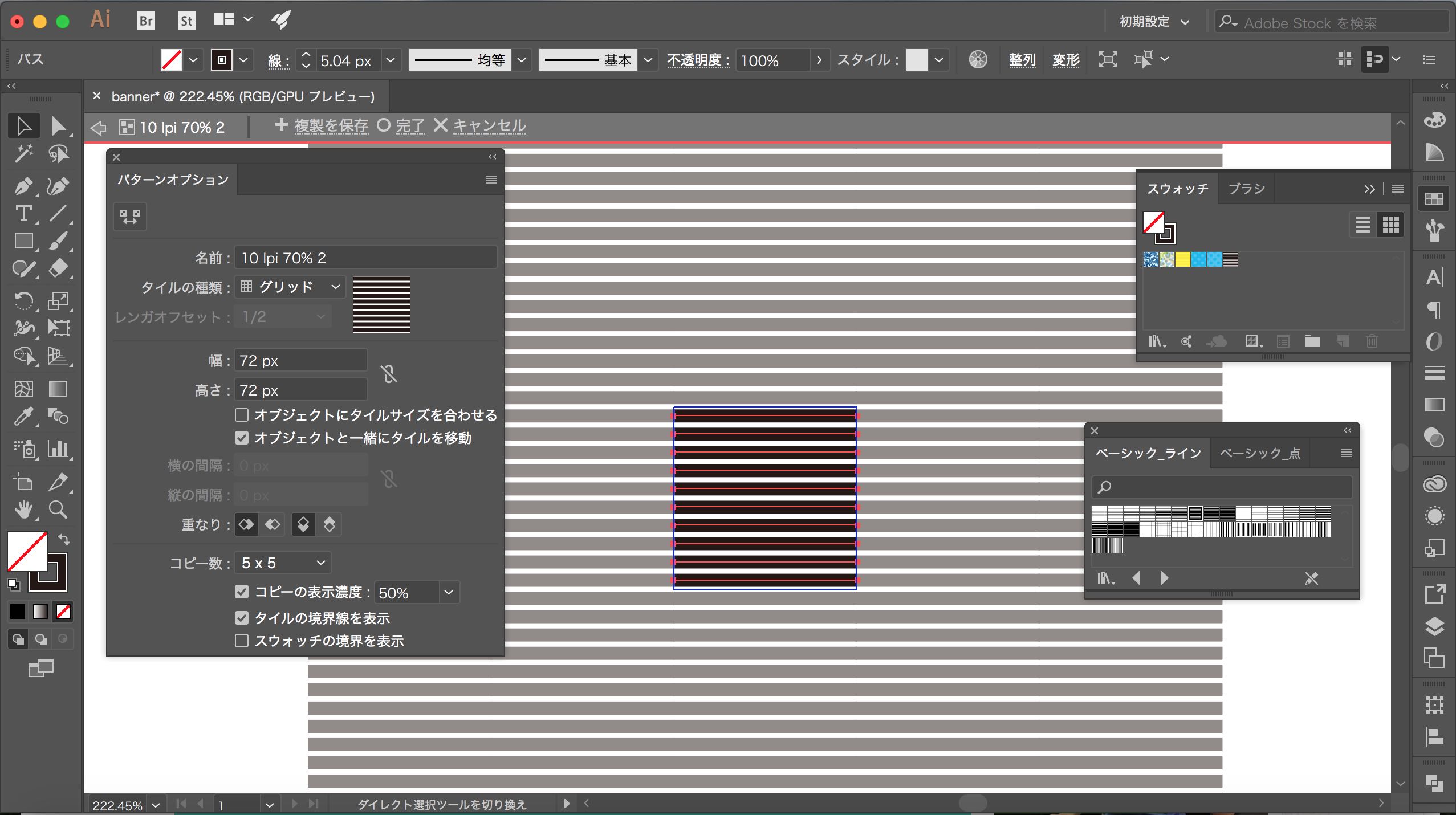
先ほどと同様にパターンを編集します。(オブジェクト→パターン→パターンを編集)

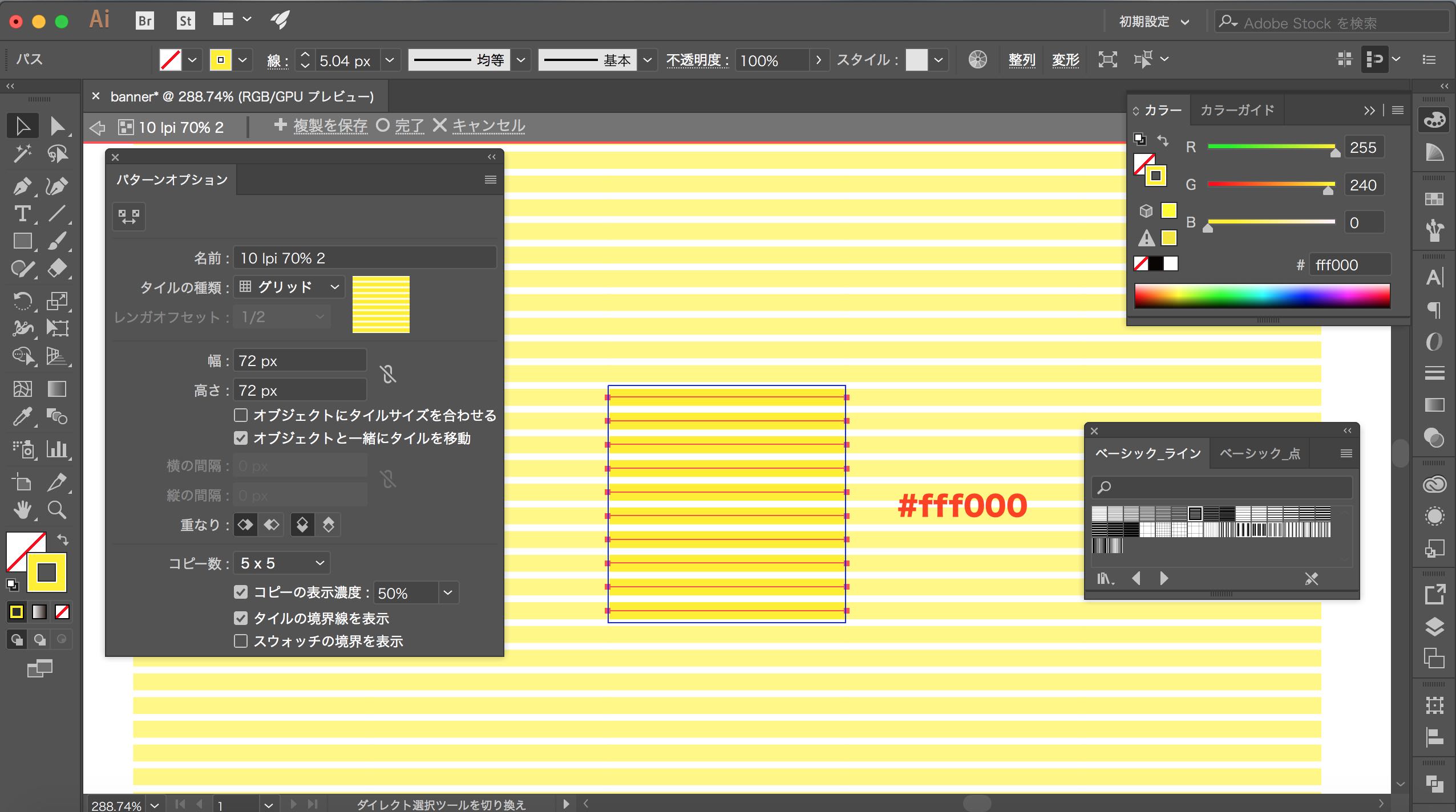
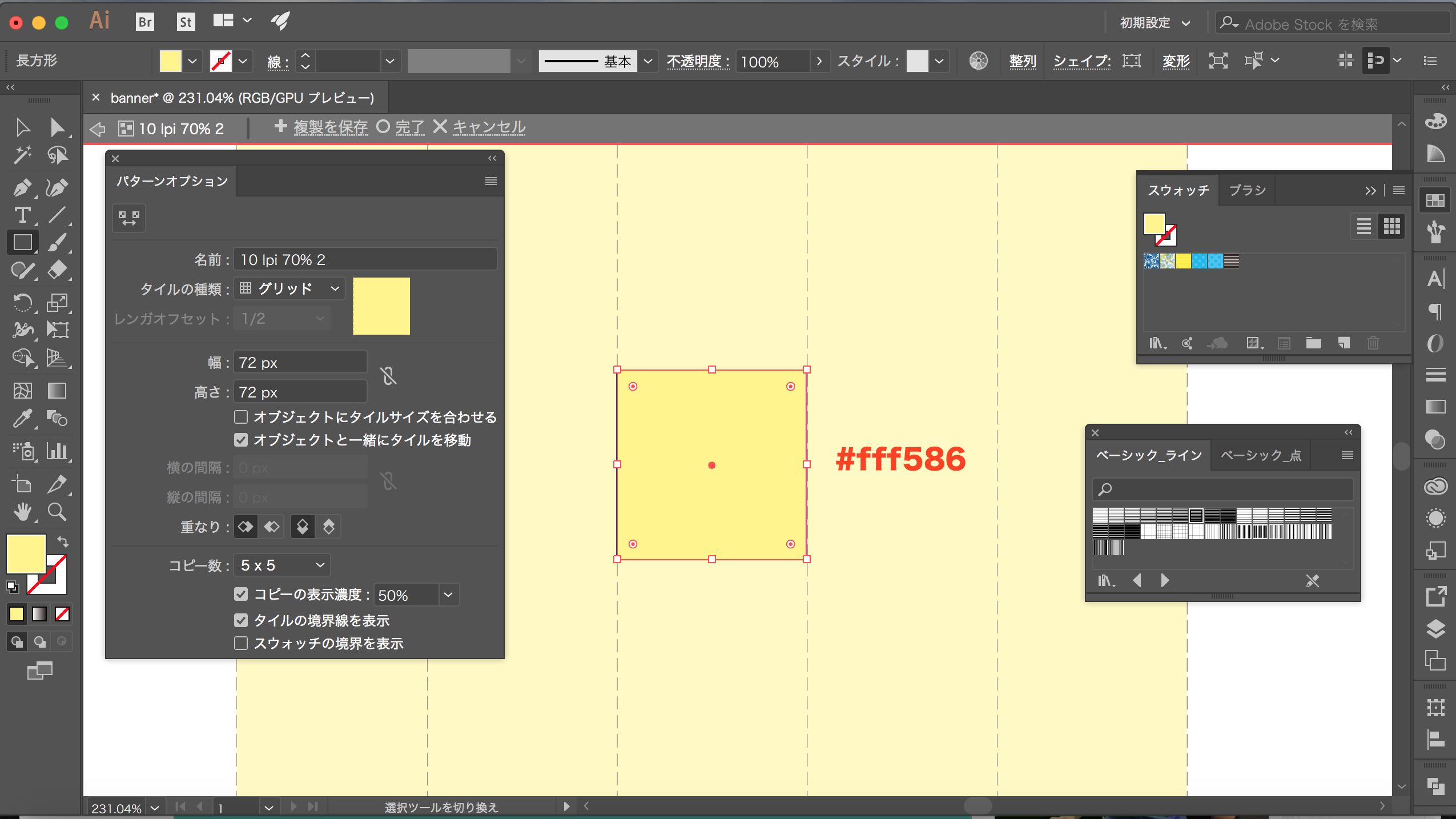
色を変更します。線を#fff000に、背景色を#fff586に変更します。


重ね順を変更します。変更後、完了を選択します。

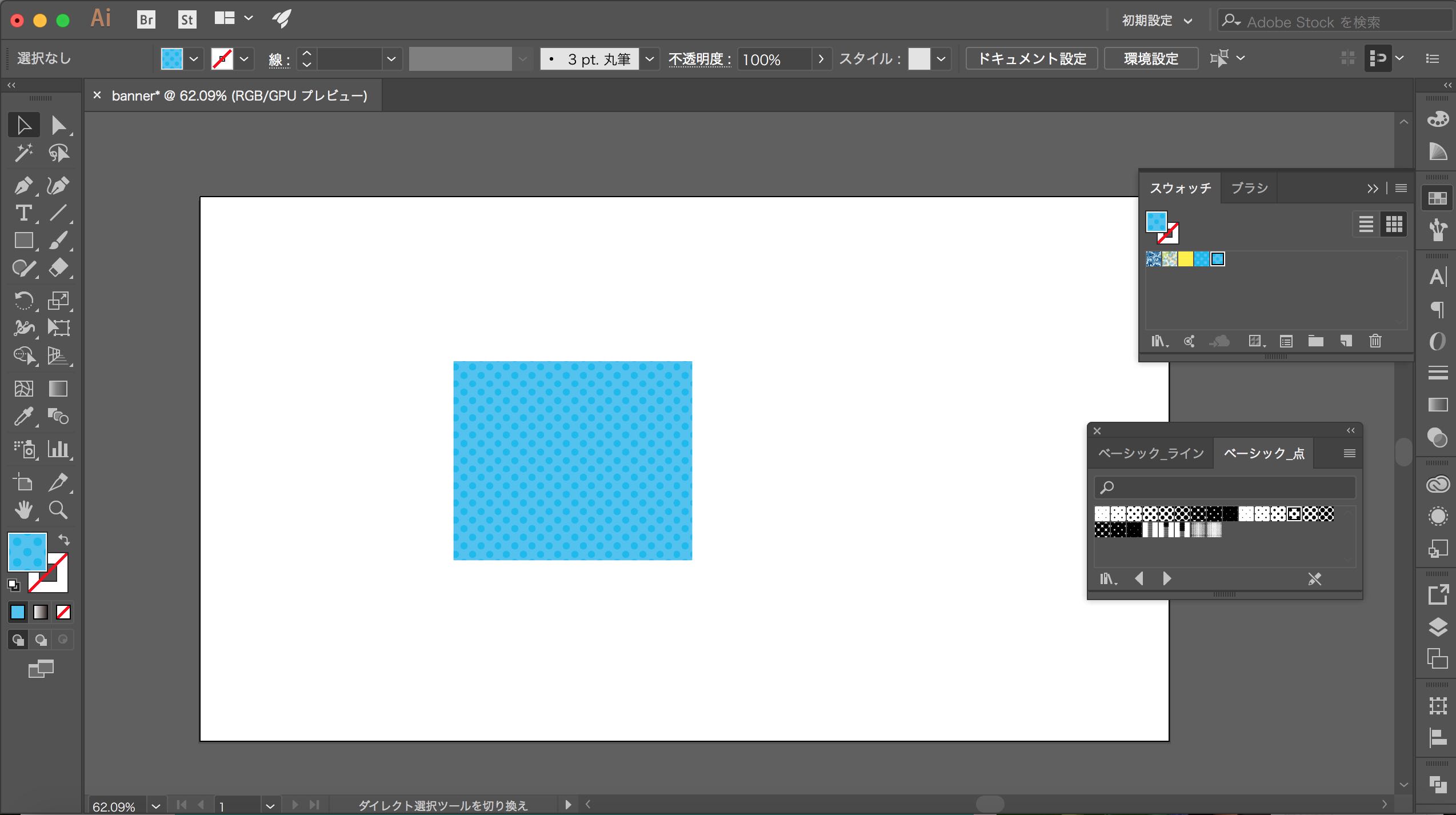
パターンが適用されます。

手順6:その他文字を入力
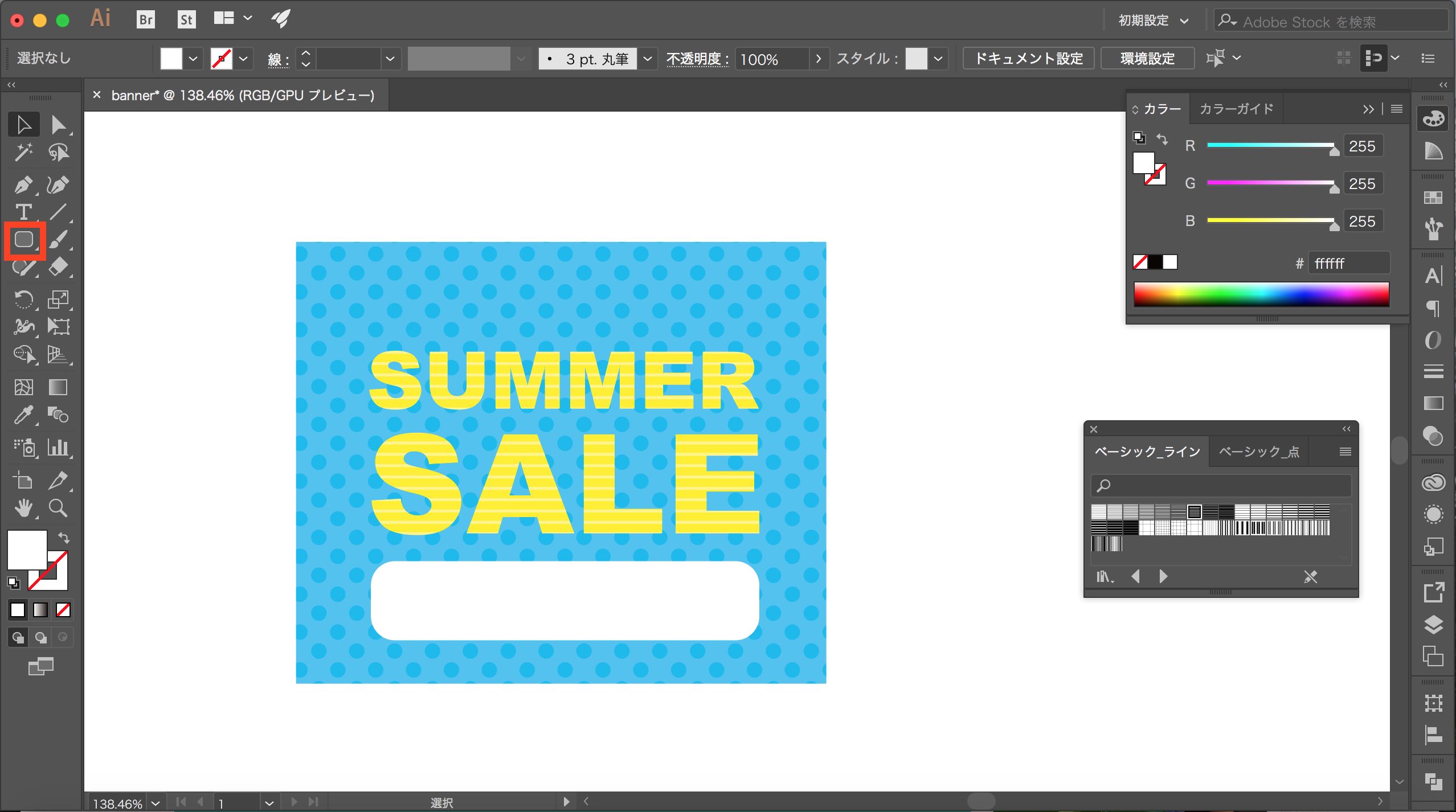
角丸長方形ツールから角丸長方形を作成します。色は#fffにします。角丸長方形ツールは長方形ツールを長押しすると表示されます。

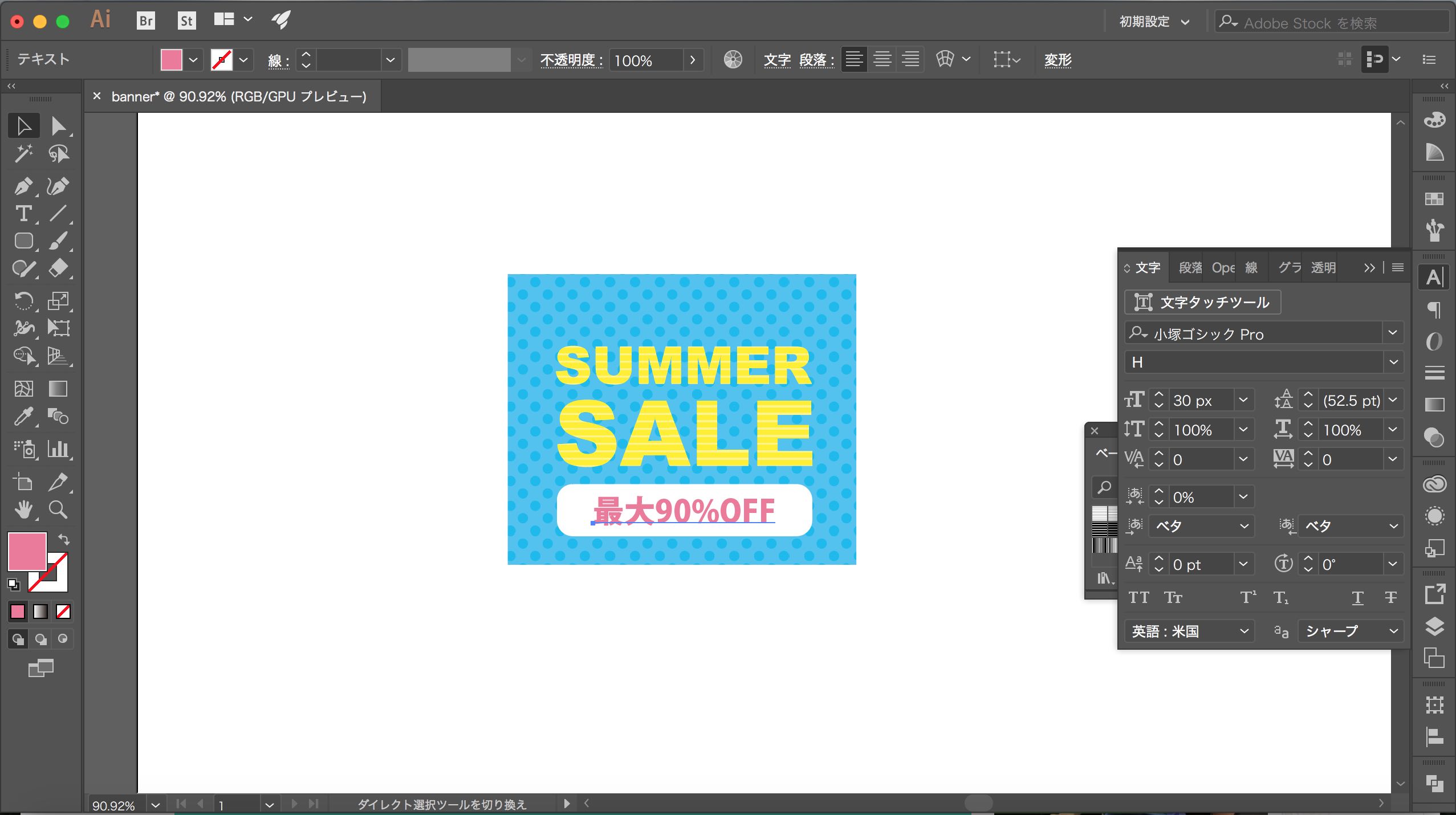
文字を入力します。任意の色に変更します。

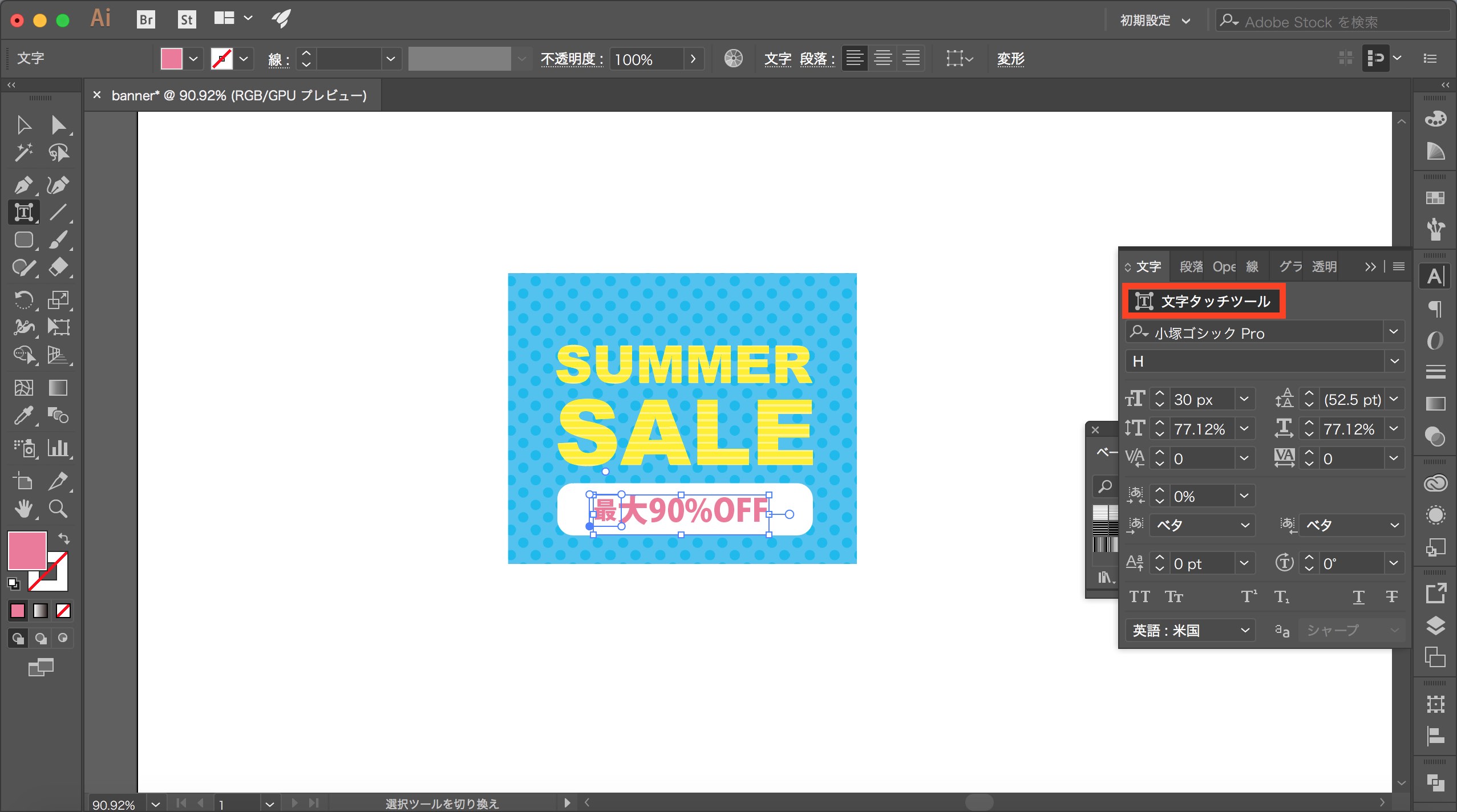
文字タッチツールを使って、文字に抑揚をつけます。文字タッチツールとは、一つのテキストボックスの中から各文字の大きさや位置を編集できる機能です。

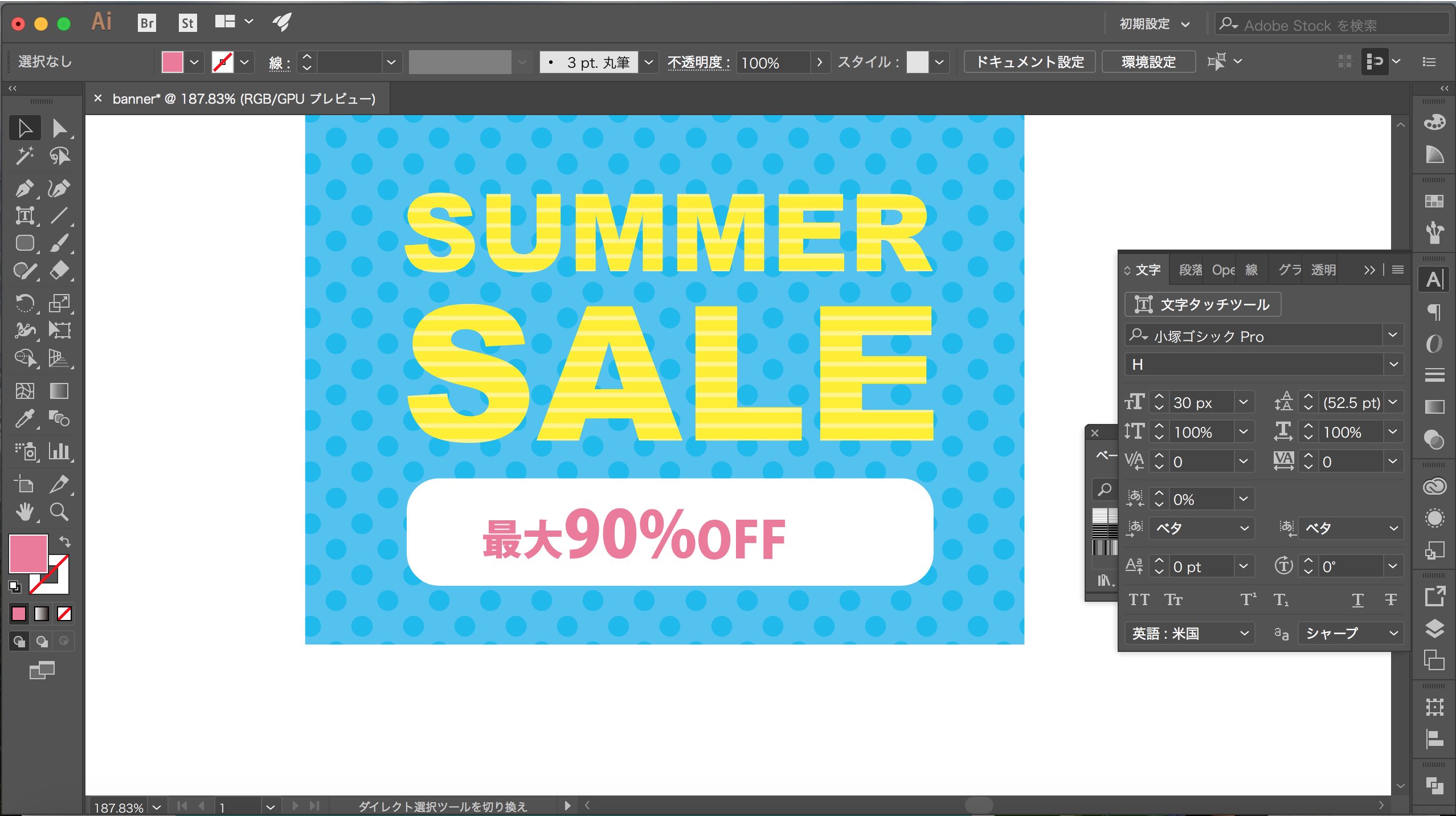
サイズや位置を調整します。

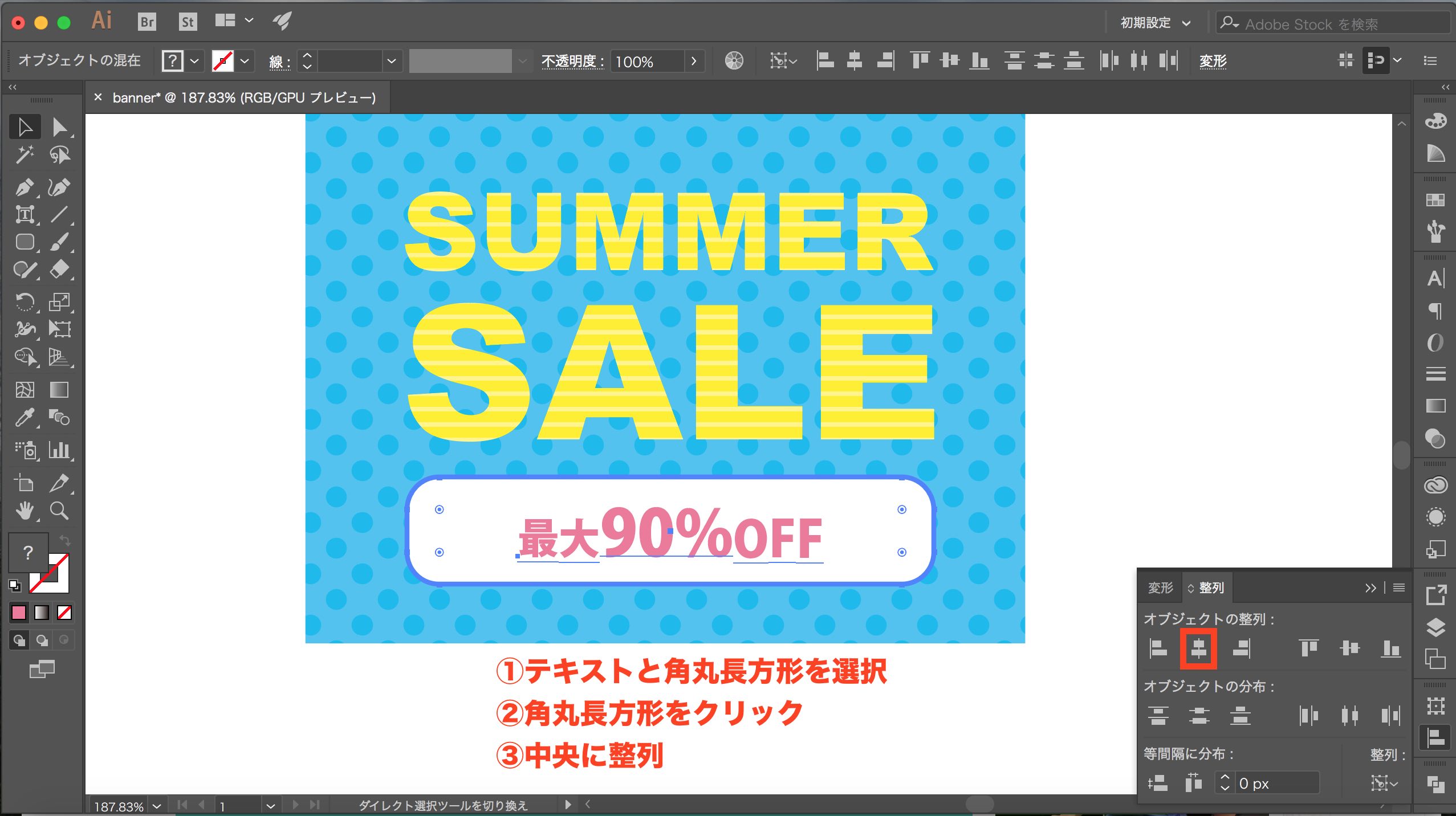
整列ツールを使って中央に寄せます。①テキストと角丸長方形を選択②角丸長方形をクリック③中央に配列

手順7:装飾を作成
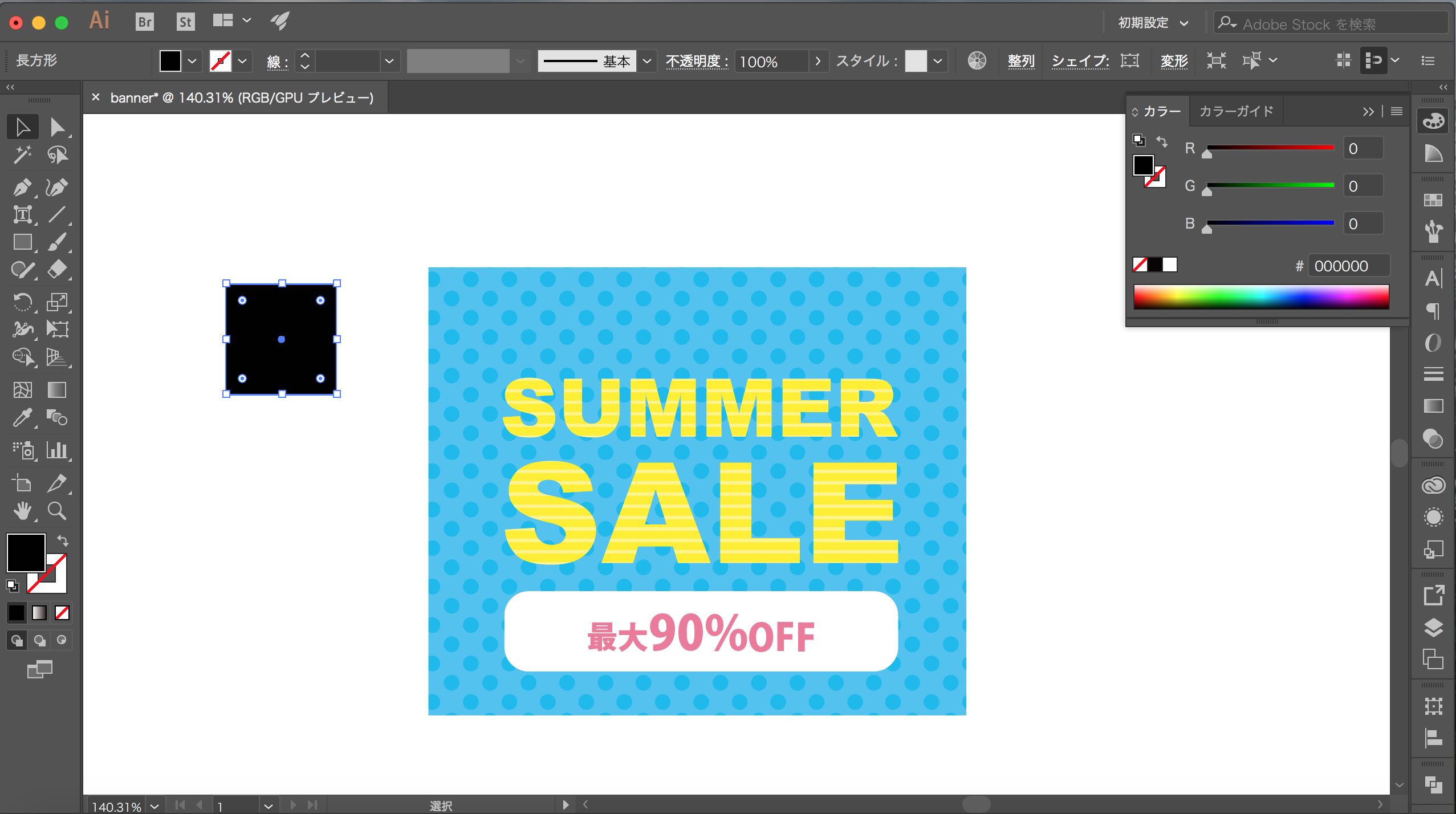
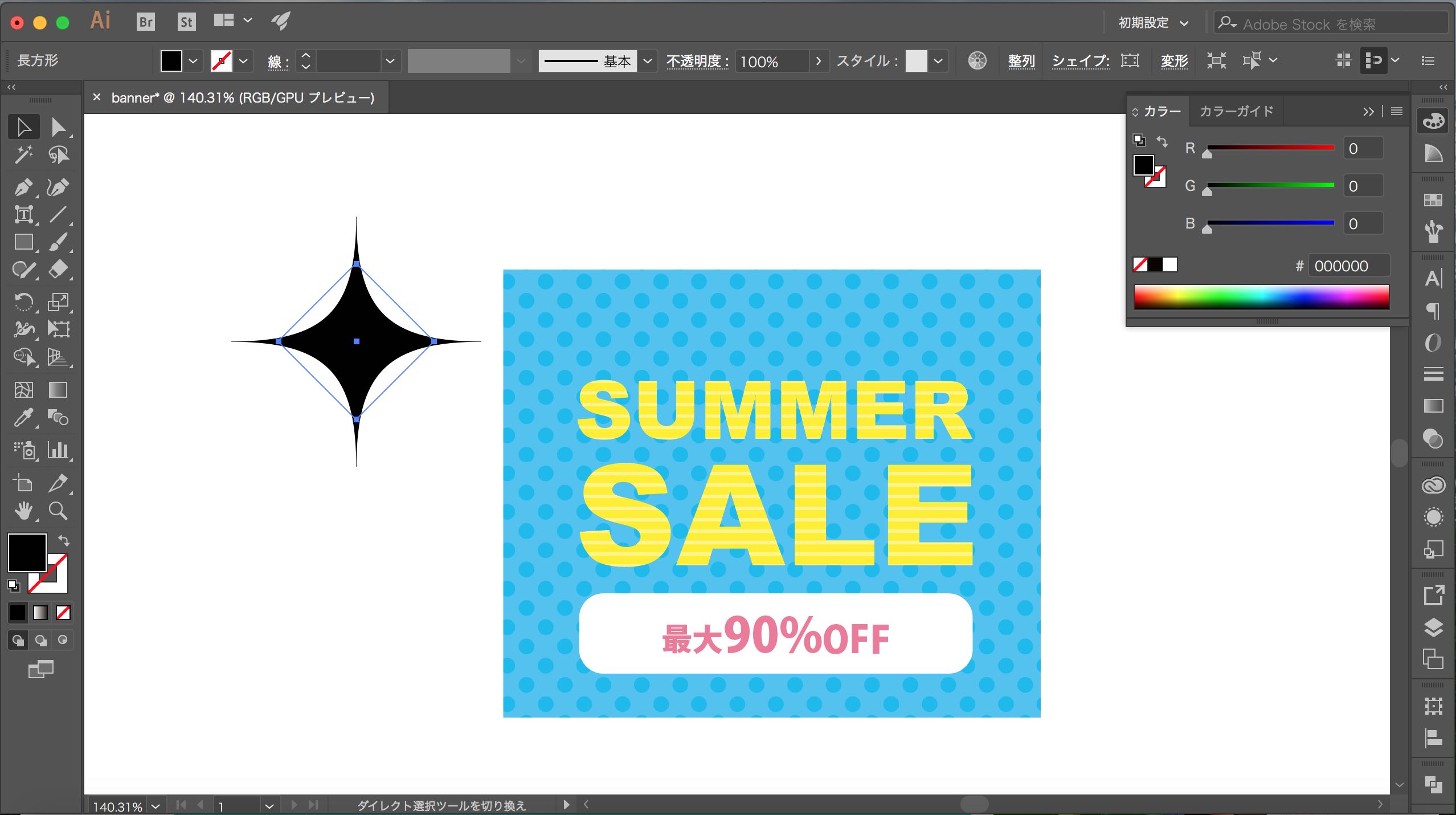
装飾を作ります。長方形ツールで正方形を作成します。大きさは自由です。

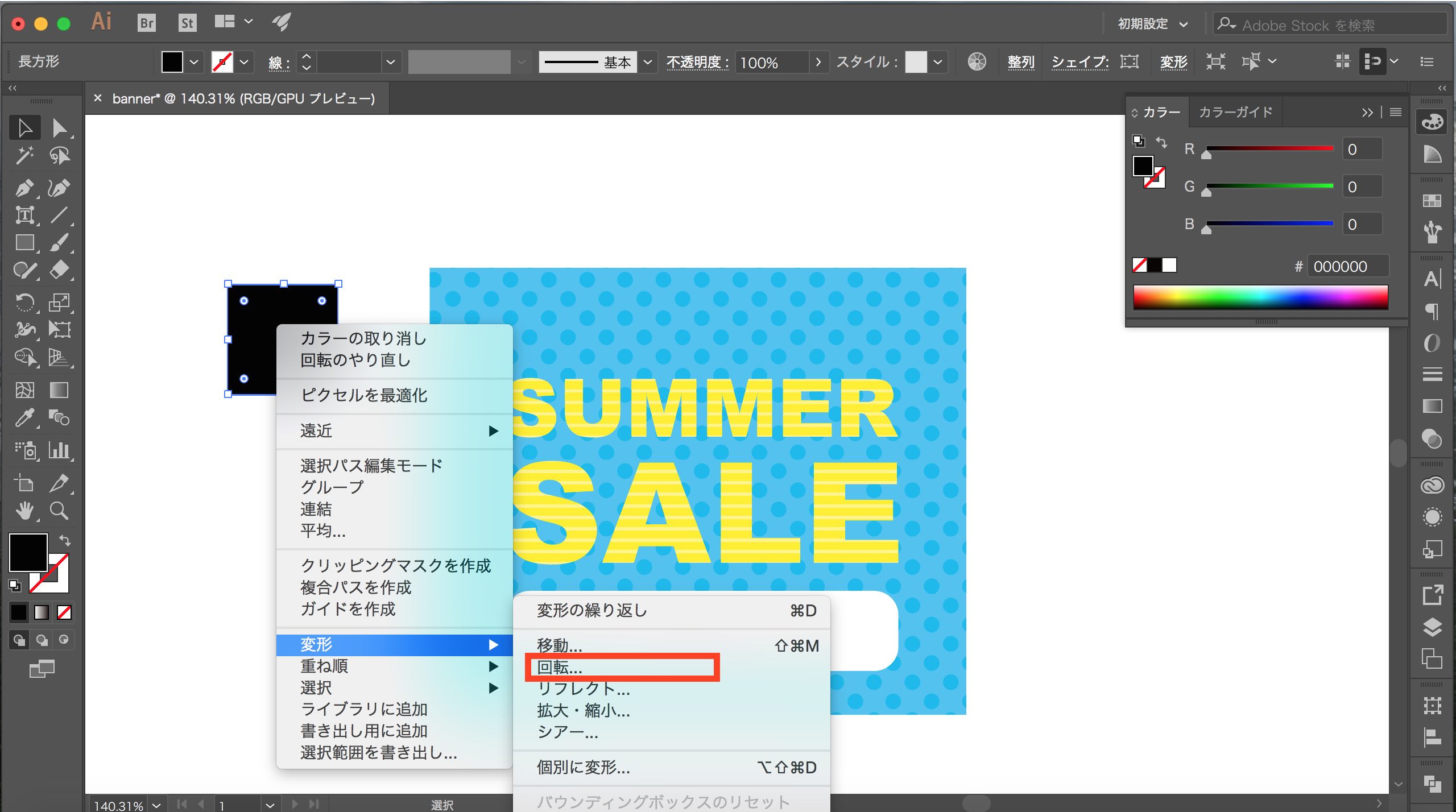
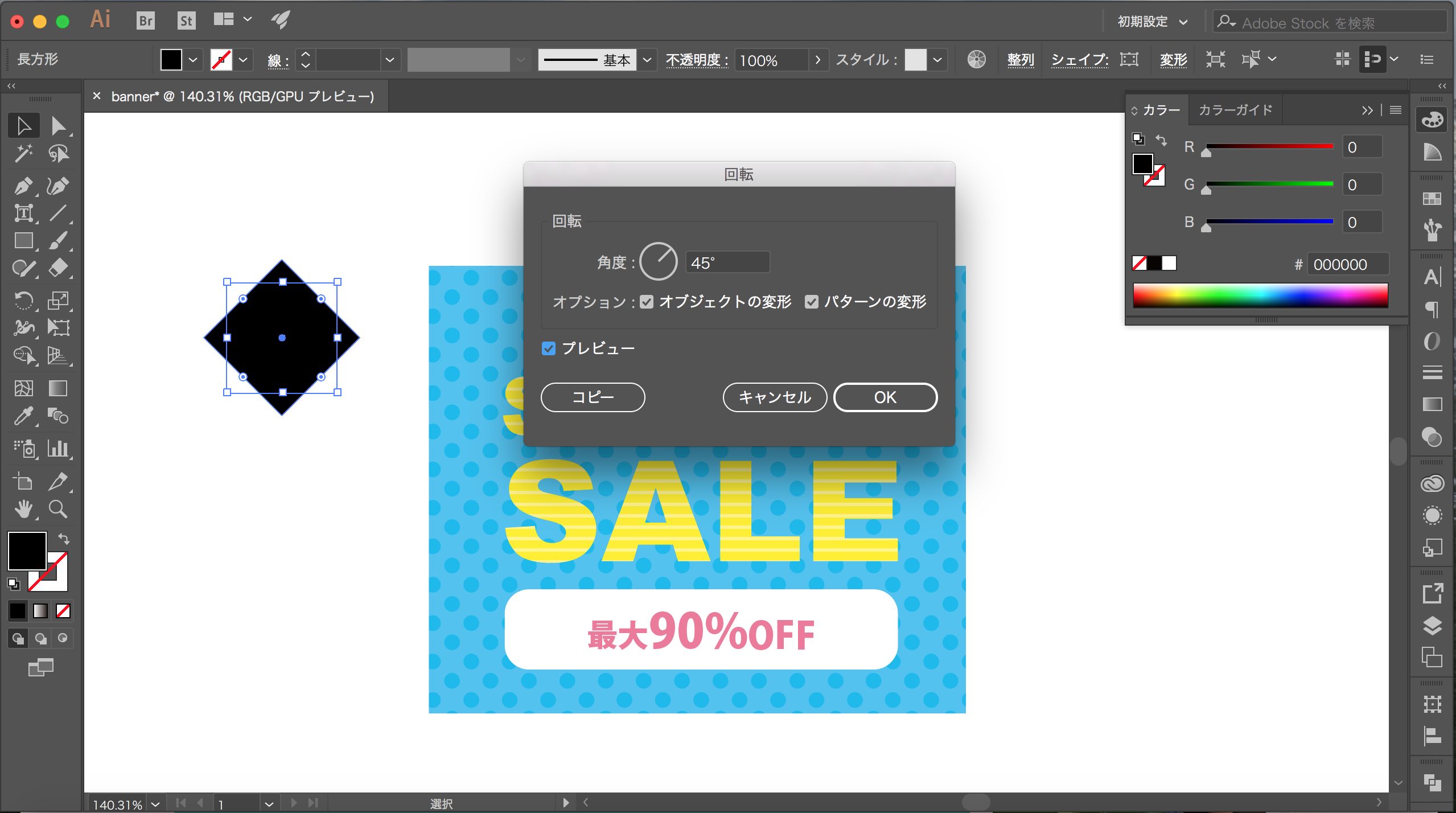
「右クリック→変形→回転」から45度に設定し、角度を変更します。その時、オブジェクトの変形にチェックをいれましょう。


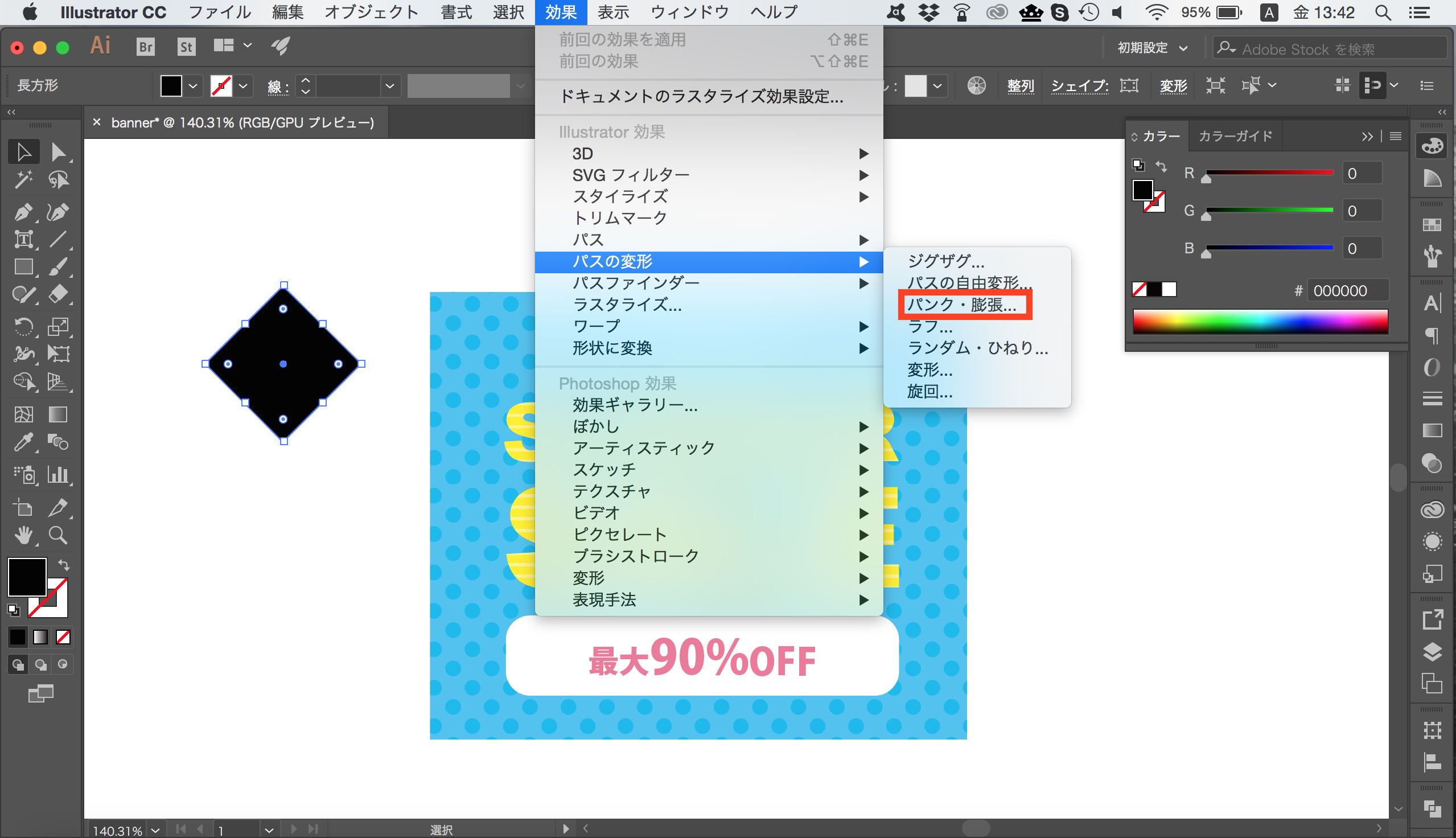
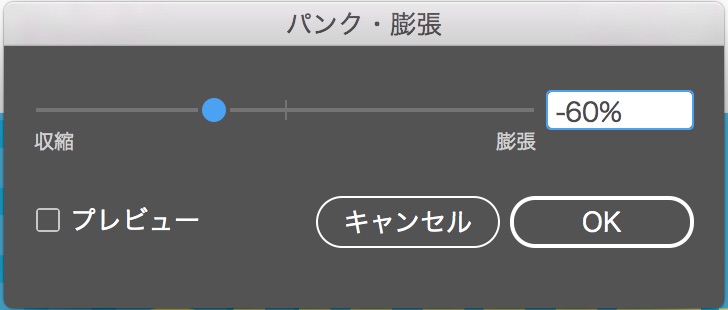
「効果→パスの変形→パンク・膨張」を選択します。

-60%に設定して、OKを選択します。


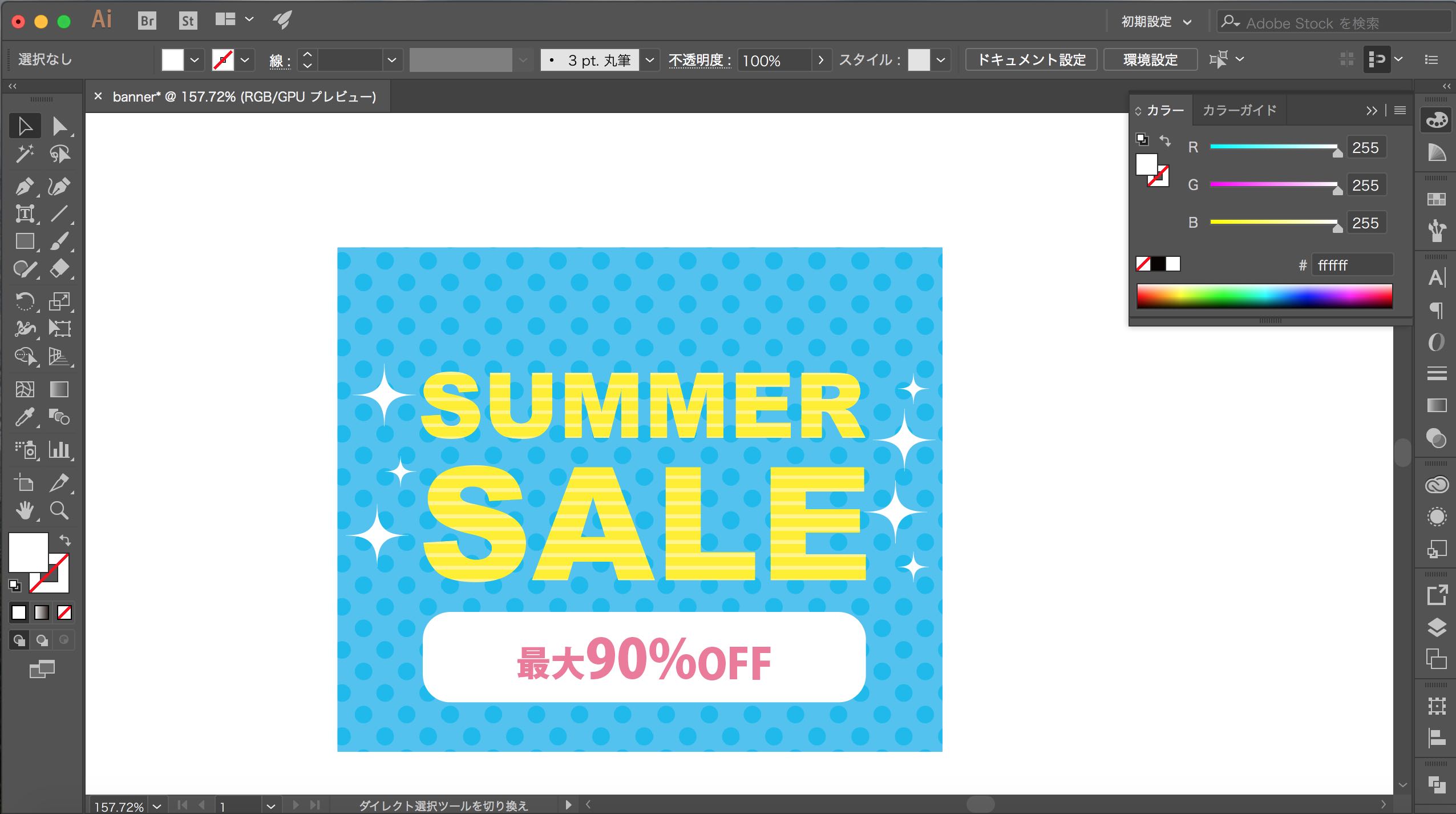
色を白にし、大きさを変更します。まばらに配置します。

手順8:日付と装飾を入力
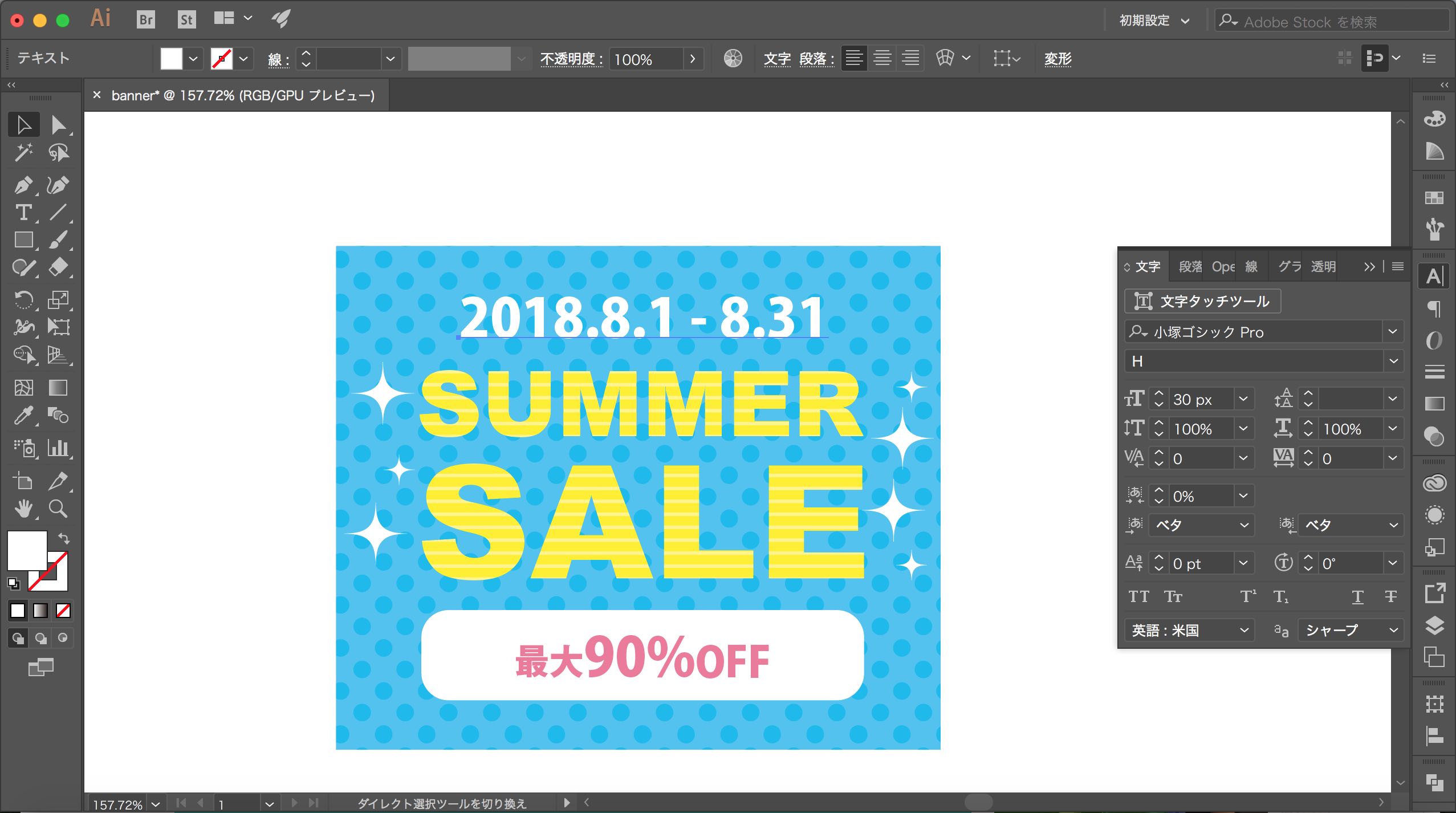
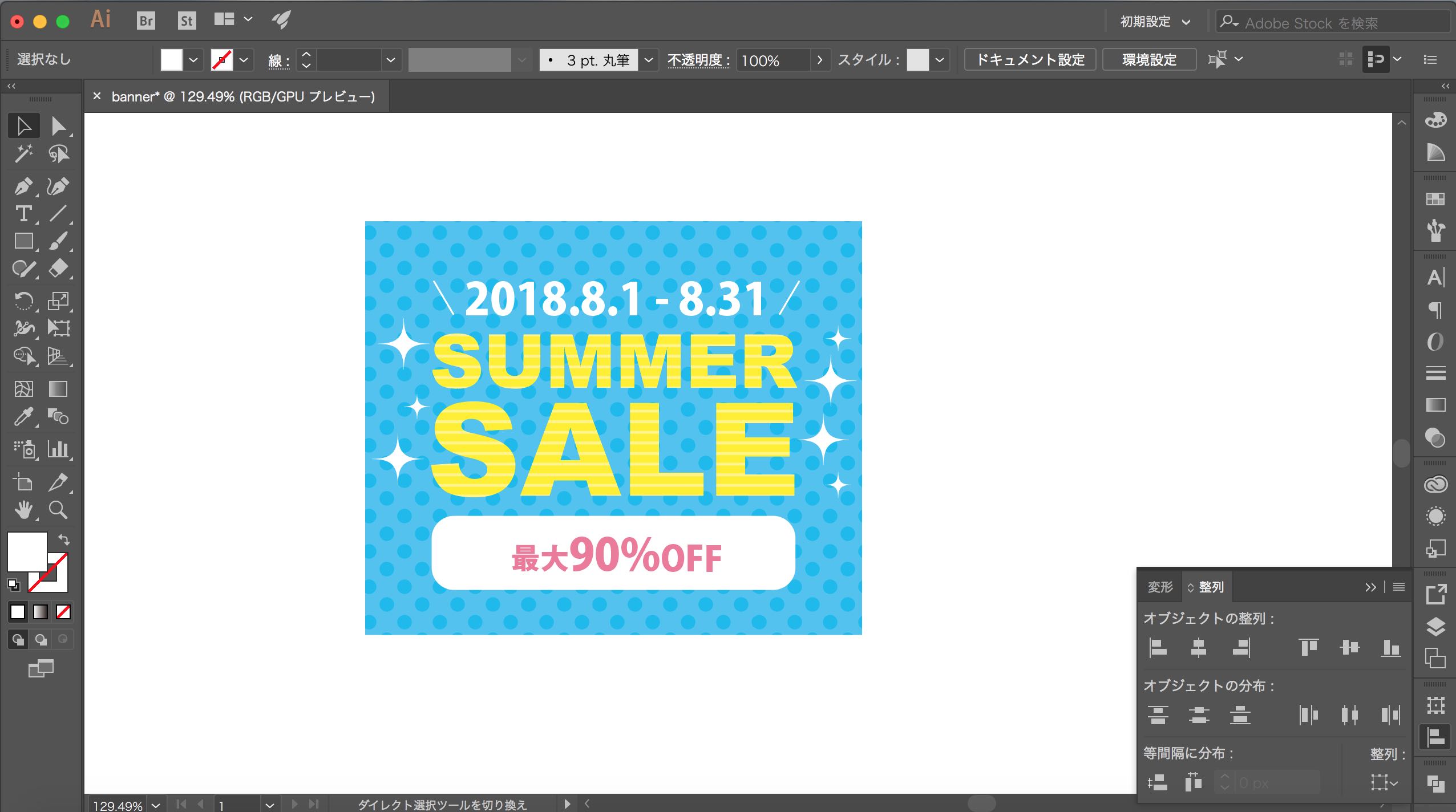
日付を入力します。

線を作成して完成です。


課題
パターンを使ってオリジナルのバナーを作成しましょう。